簡単にパーフェクトなオレオレ証明書が作れるとgithub上で人気上昇中の「mkcert」。
goで開発されていて様々なOSで動きます。今回はWindowsで試しました。
目次
検証環境
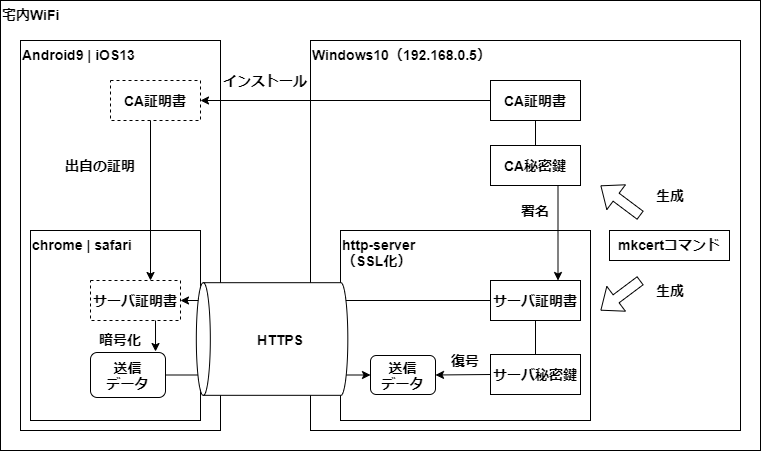
mkcertで作成した証明書とNode.jsのhttp-serverコマンドを使ってHTTPSサーバを建て、Android(Chrome)とiPhone(Safari)から接続してみます。
- Windows10(mkcert)
- Android9(chrome)
- iOS13(safari)
- Node.js 10.16(http-server)

mkcertインストール
Windowsではchocolateyでインストール、searchしてみるとver1.4.1を発見。
C:\tmp> choco search mkcert
Chocolatey v0.10.3
mkcert 1.4.1 [Approved]
1 packages found.choco install mkcertでインストール。
C:\tmp> choco install mkcert
Chocolatey v0.10.3
Installing the following packages:
mkcert
By installing you accept licenses for the packages.
mkcert v1.4.1 [Approved]
mkcert package files install completed. Performing other installation steps.
ShimGen has successfully created a shim for mkcert.exe
The install of mkcert was successful.
Software install location not explicitly set, could be in package or
default install location if installer.
Chocolatey installed 1/1 packages. 0 packages failed.
See the log for details (C:\ProgramData\chocolatey\logs\chocolatey.log).mkcertコマンドインストール完了。
C:\tmp> mkcert --version
v1.4.1MacOSX(mojave)でもbrew install mkcertで一発でした。
ルートCA、サーバ証明書を作成
mkcert -installでオレオレルート認証局を作成。
C:\tmp>mkcert -install
Created a new local CA at "C:\Users\nakanishi\AppData\Local\mkcert" ??
The local CA is now installed in the system trust store! ??
The local CA is now installed in Java's trust store! ??このタイミングでコマンド実行中OSの証明書ストアに自動でCA証明書をインストールしてくれ、自前でインストールする手間を省いてくれます。

作成されたCA証明書と秘密鍵を確認しておきます。
C:\Users\naka\AppData\Local\mkcert のディレクトリ
2020/09/01 18:54 <DIR> .
2020/09/01 18:54 <DIR> ..
2020/09/01 18:54 2,488 rootCA-key.pem
2020/09/01 18:54 1,635 rootCA.pem
2 個のファイル 4,123 バイト
2 個のディレクトリ 122,852,110,336 バイトの空き領域- localhost
- IPアドレス
- ループバック
でアクセス可能な証明書と秘密鍵を作成。
C:\tmp>mkcert localhost 192.168.0.5 127.0.0.1
Using the local CA at "C:\Users\nakanishi\AppData\Local\mkcert" ?
Created a new certificate valid for the following names ??
- "localhost"
- "192.168.0.5"
- "127.0.0.1"
The certificate is at "./localhost+2.pem" and the key at "./localhost+2-key.pem" ?- localhost+2.pem(証明書)
- localhost+2-key.pem(秘密鍵)
が出来ました。早。OpenSSLでせかせか作成してた時代とは大違い。
http-serverをSSL化
手っ取り早くNode.jsのhttp-serverコマンドでHTTPSサーバを起動します。サーバ証明書、秘密鍵を指定するオプションは公式を参照。
C:\tmp>http-server -c-1 -S -C ./localhost+2.pem -K localhost+2-key.pem
Starting up http-server, serving ./ through https
Available on:
https://192.168.0.5:8080
https://127.0.0.1:8080
Hit CTRL-C to stop the server動作確認用にロケーション表示するだけのindex.htmlを配備。
C:\tmp> cat index.html
<script type="text/javascript">
document.write(location.href);
</script>
mkcert -installを実行したWindows10の証明書ストアには既にCA証明書がインストールされている為、PC Chromeからはこの時点でHTTPSアクセス可能です。

ものの数分でグリーンな開発用HTTPS環境が出来てしまいました。
いい時代になりましたねぇ・・・。
他クライアント端末にルートCAをインストール
ルート証明書が置かれたディレクトリに移動して、http-serverでHTTPサーバを起動。一時的にrootCA.pemをHTTPでダウンロード出来るようにします。
C:\Users\naka\AppData\Local\mkcert> http-server
Starting up http-server, serving ./
Available on:
http://192.168.0.5:8081
http://127.0.0.1:8081
Hit CTRL-C to stop the serverAndroidでのCAインストール
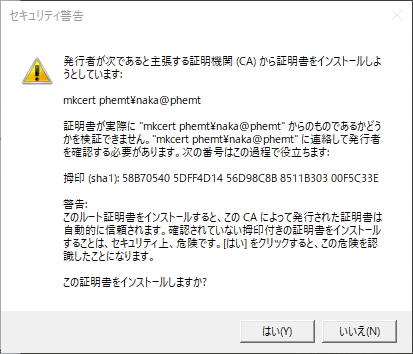
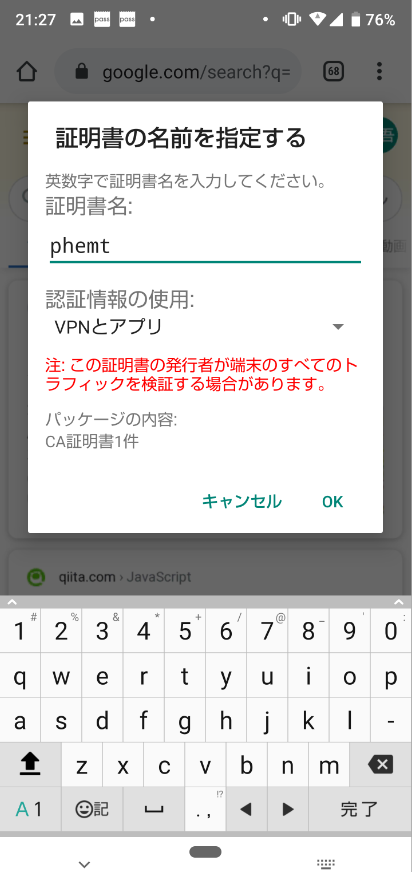
chromeで http://{IPアドレス}:8081/rootCA.pem にアクセスしてルート認証局をインストールします。証明書名はサーバのホスト名にしておくと後々分かり易いかと思います。

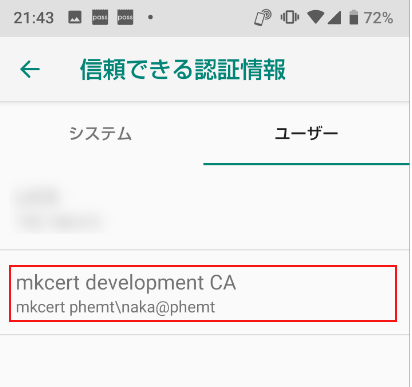
「設定」アプリ→「セキュリティと現在地情報」→「暗号化と認証情報」→「信頼できる認証情報」を開いてインストールされたか確認。

iPhoneでのCAインストール
safariで http://{IPアドレス}:8081/rootCA.pem にアクセスしてルート認証局をインストールします。



インストール後、「設定」アプリから「一般」→「情報」→「証明書信頼設定」で信頼をオン。

スマホ側にもオレオレ認証局をインストール出来ました。
動作確認
http-serverで建てたHTTPSサーバに接続してみます。
Android9 + Chrome。

iOS13 + Safari。

AndroidでもiPhoneでもグリーンなオレオレHTTPS開発環境が出来ました。
これで思う存分、GeolocationやWebRTCなどのセンシティブなHTML5 APIを使ったローカルPC開発が出来そうです。
蛇足
Android7(Nougat)のリリースタイミングで、ユーザがインストールしたCA証明書を信頼しなくなり、実際OpenSSLで作っていたHTTPS環境にAndroid7以上 + Chromeで接続出来ない事象に遭遇して1,2年苦しんでいました。(私だけ?)
開発しているのがネイティブアプリならnetwork-security-config設定でユーザCAを信頼するように個別回避できるけど、Chromeは自分で開発しているアプリじゃないからそれも出来ないし・・・。
結局、社内WAN内でngrokもLet’s Encryptも使えない環境下において、Android + ChromeでGeolocation APIなどを使った開発をする際は「Fwd : port forwarder」を使って無理やりlocalhost開発をしていたんですよね。
今回mkcertで生成した証明書ならAndroid7以上のChromeでもオレオレHTTPS開発が出来ることが分かりました。
OpenSSLで作った証明書、mkcertで作った証明書を見比べても鍵長が違う(2048と3072)ことしか違いが分からないので、原因が分からず気持ち悪いっちゃ気持ち悪いんですが・・・(-_-;
原因はおいおい調査していくとして、SSL証明書作成作業が猛烈に簡単になったのは感動でした。mkcertを作ってくれたFilippo Valsordaさんに感謝。