Web上でApple Pay支払いが出来るサービスが増えていますね。
決済にApple Payが使えるシステムにしておけば、PayPalよりもエンゲージ率は高くなるはずです。
自分が開発しているWebシステムでもApple Payを導入することになった時の為に、実際に課金が発生しないSandboxテスターをApple個人アカウントで作成しておきます。
Apple公式ドキュメントを参考。
目次
環境
- iPhone8 (iOS13)
- MacOSX (Mojave)
事前に必要になるもの3つ
1.Apple ID
Apple Developer Program、App Store Connectへログインする為に使います。
2.Apple Developer Programへの登録
https://developer.apple.com/jp/
年間費用は個人11,800円、法人37,800円です。クレジットカードで即決済出来ます。
法人アカウントの取得はD-U-N-Sナンバー取得も加わるのでちょっと面倒ですね。
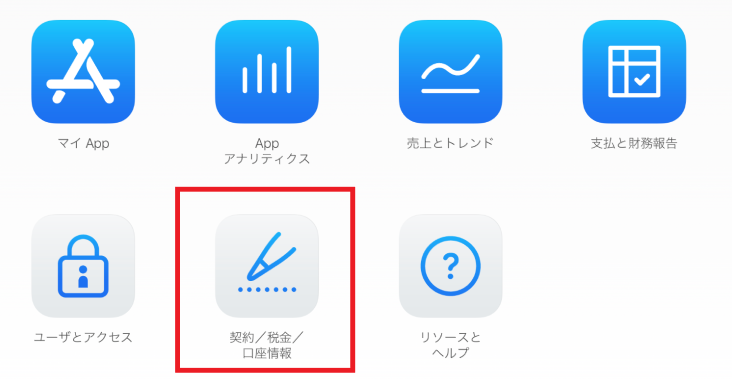
3.App Store Connectへの銀行口座登録
https://appstoreconnect.apple.com/login

赤枠のボタンをクリックして銀行口座や税に関する情報を入力します。金融機関コード(全銀コード)は以下のサイトから調べることが出来ます。
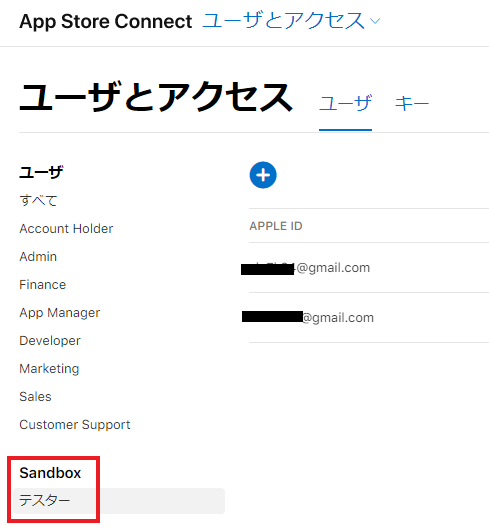
Sandboxテスターの追加
先の画面の「ユーザとアクセス」→「Sandboxテスター」をクリックして+ボタンでSandboxテスターを追加します。

新規のApple IDとなるのでログインに使ったメールアドレスとは違うものを指定します。gmailならユーザ部分にドット「.」を入れれば別メールアドレスとして同じメールボックスに入るので便利です。
hoge@gmail.com
h.oge@gmail.com
h.oge@gmail.com宛てメールをhoge@gmail.comで受信できます。二つのメールアドレスはリテラル的には違うものだけど、同じアカウントとして扱うことが出来ます。
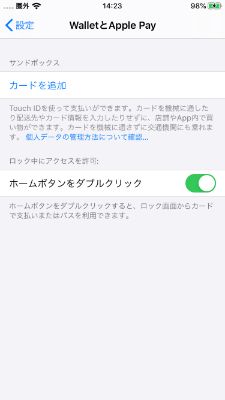
SandboxテスターをiPhoneに設定
元々のApple IDでログインしながら、支払いのみSandboxテスターを使うことも出来ますが、Sandbox切り替えの度にテストクレジットカードを再設定する手間が発生して面倒です。
私の場合、iPhoneは普段使いのスマホではなく開発専用機なので、Apple ID自体をSandboxテスターに設定しています。一々切り替える手間が無くて便利ですよ。ただiCloudが使えないのでファイル共有する場合はメール他で対応。

次にこのApple IDに紐づけるテスト用クレジットカードを追加します。
カード番号はApple公式サイトから好きなものを選びます。
https://developer.apple.com/jp/apple-pay/sandbox-testing/

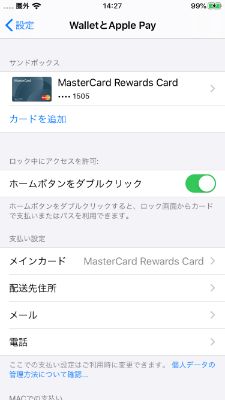
カード番号入力後、サンドボックス用のテストクレジットカードがiPhoneに設定されました!Apple Payが動作するけど実際の課金は発生しない開発実機が出来ました。

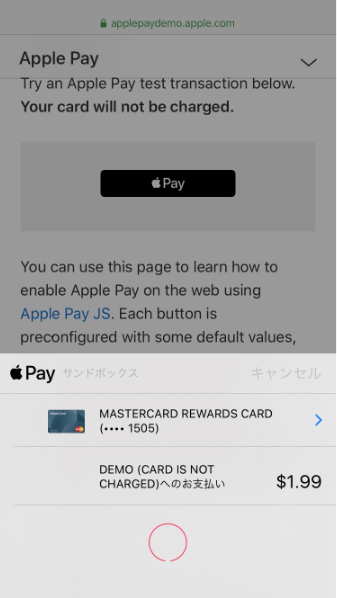
動作確認してみる
ApplePay.jsが実装されている公式デモサイトでテスト決済が出来るか試すことが出来ます。(課金はされません)
https://applepaydemo.apple.com/

まとめ
Sandboxテスターの作成、設定より、Apple Developer Programへの登録、App Store Connectでの銀行口座登録の方に時間が掛かります。(口座審査があるので二日はみます)
それさえ終わってしまえば上記の手順で幾らでもApple Pay無課金決済が可能なiPhone実機が手に入りますね。
次は決済代行サービスStripeと連携して、Androidと同じコードでWeb課金出来る方法を実装していきます。