昨今はプライバシーの侵害防止、セキュリティ観点から、HTTPS環境下でないと使えないHTML5 APIが増えました。
反してAndroid7でオレオレ証明書に関する仕様が変わり、Android6だった2017年くらいまでは普通に接続出来ていたOpenSSLで作ったオレオレ開発用HTTPS環境に繋げなくなってしまいました。(証明書の作り方が悪かっただけかも知れませんが)
今となってはmkcertで快適なHTTPS開発環境を手に入れていますが、
恥ずかしい話結構長い間、ステージングに移行するまではAndroid + Chromeではlocalhostで無理やり動確を乗り切っていたんですよね。
当時、開発納期が押し迫り、ngrokもLet’s Encryptも使えない中で助けられたAndroid用ポートフォワードアプリ「Fwd」を紹介します。
目次
「Fwd : port forwarder」とは
ChromeはHTTPS環境でしか使えないHTML5 API(Geolocation APIのような)APIでもhttp://localhostなら開発用途として使える仕様になっています。
「AndroidのchromeからlocalhostアクセスするとPCサーバに転送する」ことが実現出来ればHTTPSでなくても開発が継続出来ます。
FwdはElixsr Ltdが開発、Google Playで公開している無料(広告有り)のAndroidアプリ。Androidからlocalhostへのパケットリクエストを外部ホストへ転送することが出来ます。
githubでソースも公開されています。太っ腹。
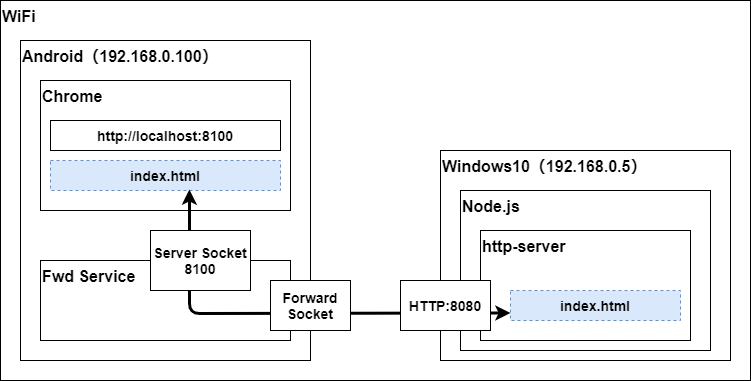
Fwdのパケット転送の仕組み
githubでソースをざっくり見てみると、アプリを起動してポート転送設定した後、STARTするとAndroid内でサービスが起動。
サーバソケットで受信したパケットを別アドレスのポートへクライアントソケットで転送する実装のようです。

SSHでポートフォワードしたりしないのでPC側設定は不要です。シンプル。
Fwdの動作確認
HTTPSまたはHTTP localhostでなければ使えない、スマホ内センサーへのアクセスAPI、DeviceOrientation APIを実装したindex.htmlをPC上のHTTPサーバで公開。
Android + ChromeからHTTPアクセスしてみます。
HTTPサーバの準備
DeviceOrientation APIの使用可否を表示するだけのindex.htmlです。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>Fwd検証</title>
<script type="text/javascript">
window.addEventListener("DOMContentLoaded", event => {
let result = document.querySelector("#result");
if (window.DeviceOrientationEvent) {
result.innerHTML = "DeviceOrientation使用可能";
} else {
result.innerHTML = "DeviceOrientation使用不可";
}
});
</script>
</head>
<body>
<div id="result"></div>
</body>
</html>
HTTPサーバを起動してindex.htmlを公開。
Node.jsのhttp-serverコマンドを使っています。
C:\src\node\deviceorientation> npm install http-server -g
C:\src\node\deviceorientation> dir
2020/08/28 23:25 774 index.html
C:\src\node\deviceorientation> http-server .
Starting up http-server, serving .
Available on:
http://192.168.0.5:8080
http://127.0.0.1:80808080ポートでHTTPサーバが起動しました。
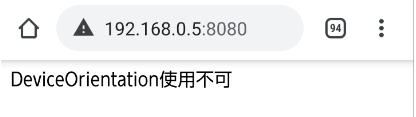
「http://IPアドレス」だと動かないことを確認
AndroidのChromeからPCサーバのIPを指定してHTTPアクセス。
非HTTPS、かつ非localhostなのでDeviceOrientationは使用不可です。

Fwdを設定、起動
Google PlayでインストールしたFwdアプリを起動。
Androidのlocalhost:8100 → 192.168.0.5:8080
にポートフォワードする設定をしてSAVE、STARTします。

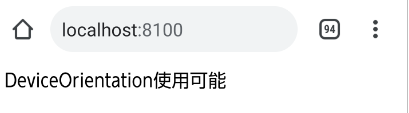
「http://localhost」であれば動くことを確認
Fwdがポートフォワードしてくれるお陰でlocalhostからPCサーバにアクセス出来、DeviceOrientation APIが使えることを確認できました。

mkcertに出会うまでお世話になった
もう今では使うことも無くなったアプリですが、JavaでノンブロッキングなSocketの使い方が学べる良アプリ。遠回りすると、最短でゴールに到達した時よりも知識が増えていたりします。
Androidでlocalhostへのリクエストをフォワードする機会があったら(あるのか?)また使いたいと思います。












