自粛が続いて会えない人も多くなり、人との交流が恋しくなりますね。
仕事ではミーティングをオンライン化するニーズが増え、以下メジャーなパブリックサービスを使っている人も増えていると思います。
- Skype
- Google Hangouts Meet(旧Google Hangout)
- Whereby(旧Appear.in)
ただアカウント作成時に制約があったり、無料の枠を超えてしまうリスクや、Zoomのようにセキュリティ問題で使えなくなる可能性も考慮しておかなければいけません。
技術者の端くれとしてはOSSを使って自由にビデオチャット出来る環境をオンプレで作っておきたい、と調べているとメジャー処は結構難点もあるな、と気が付きました。
- Jitsi(Ubuntu、Debianでしか動かない)
- BigBlueButton(同上)
- Apache Openmeeting(DB使ったり構築が面倒)
プラットフォームを選ばず、インストール、構築も簡単なビデオチャットサーバが欲しい、そう思って探していたら・・・有りました。「hidden.in」作者さんは日本人の方です。
Node.jsで動き、STUN/TURNが無いけどその分シンプルに起動出来るWebRTCプログラム。ニーズにピッタリです。
開発、公開してくれた作者さん、さては神ですね。
目次
構築環境
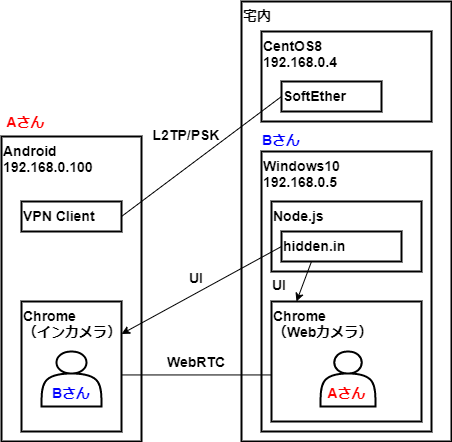
Qiitaにも書いてあるようにSTUN/TURNは実装してないとのことなのでSoftEtherを使って宅内Windows10とAndroidを同一ネットワークセグメントに置きます。
AndroidのAさんとWindows10のBさんでビデオチャットする想定で。

両端末ともLAN内で疎通させるならSoftEtherは不要です。外出先などLAN外からビデオチャットする際はインストールしておきます。
hidden.inはJavascript製でExpressを使用するのでNode.js必須。今回はWindows10上のNode.jsで起動しましたがプラットフォームは不問です。以下使用したバージョン。
> node --version
v10.16.1
> npm --version
6.9.0Node.jsが入っていない場合はnvmなりで入れておきます。
githubからソースを頂いてきます。感謝。
https://github.com/ukiuni/hidden.in
> git clone https://github.com/ukiuni/hidden.in
Cloning into 'hidden.in'...
remote: Enumerating objects: 115, done.
remote: Total 115 (delta 0), reused 0 (delta 0), pack-reused 115Receiving objects: 47% (55/115), 388.01 KiB | 740.00 KiB/s
Receiving objects: 100% (115/115), 404.92 KiB | 740.00 KiB/s, done.
Resolving deltas: 100% (49/49), done.hidden.inディレクトリに入ってnpm installで依存JSモジュールをインストール。
> cd hidden.in
> npm install
npm notice created a lockfile as package-lock.json. You should commit this file.
npm WARN ws@7.2.3 requires a peer of bufferutil@^4.0.1 but none is installed. You must install peer dependencies yourself.
npm WARN ws@7.2.3 requires a peer of utf-8-validate@^5.0.2 but none is installed. You must install peer dependencies yourself.
npm WARN hiddenin@1.0.0 No repository field.
added 102 packages from 69 contributors and audited 209 packages in 36.702s
found 0 vulnerabilitiesnpm startで起動!と行きたいところですが、ChromeのAPI仕様変更でURL.createObjectURL()が廃止になり、ブラウザで接続しても以下のエラーが発生して映像が流れてきません。
Uncaught TypeError: Failed to execute 'createObjectURL' on 'URL': No function was found that matched the signature provided.
at prepareStream (index.js:194)
at index.js:215static/js/index.jsの199行目と220行目のコードを変更させて貰います。
// remoteVideo.src = URL.createObjectURL(event.stream);
remoteVideo.srcObject = event.stream;
// localVideo.src = URL.createObjectURL(stream);
localVideo.srcObject = stream;
改めてnpm startで起動。Expressが起動して3000ポートが開きます。
> npm start
> hiddenin@1.0.0 start C:\src\node\hidden.in
> node index.js
mode https
listening on *:3000動作確認してみる
PC版Chromeでhttps://192.168.0.5:3000にアクセス。ルーム作成画面が表示されます。(アニメーションがめちゃかっこいい)

AndroidのVPN機能で宅内SoftEtherに繋ぎ、ローカルIPを貰ってからChromeでアクセス。

「test」ルームを作って両端末でルームに入りました。
いざビデオチャット開始
(羞恥心溢れる中年なのでぼかしを入れています)
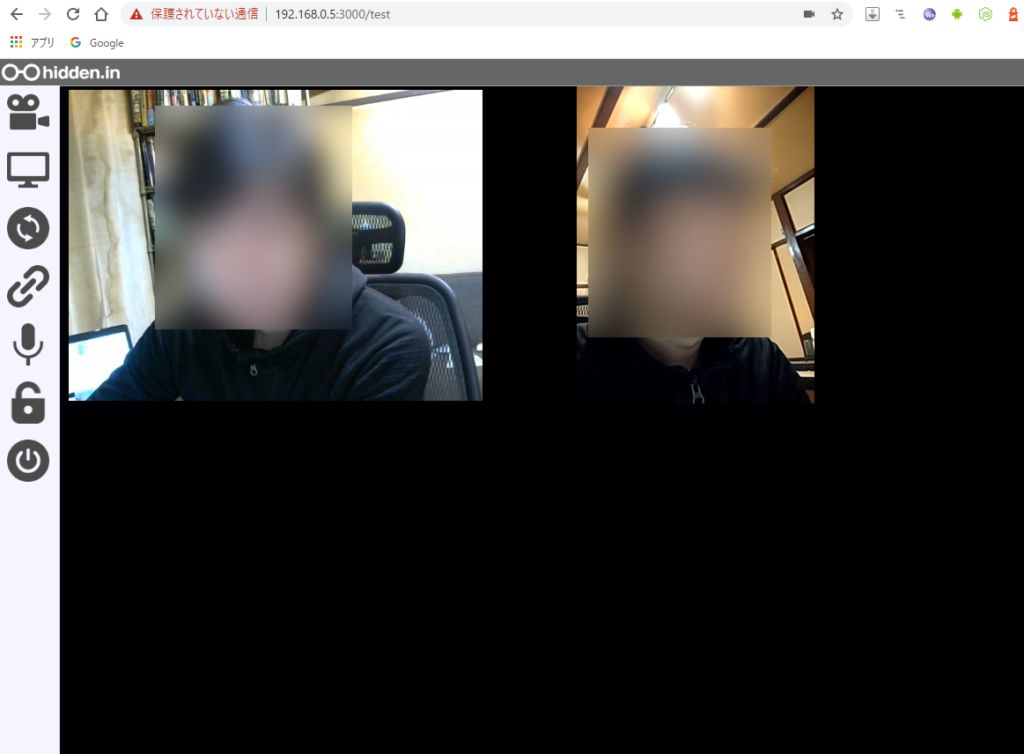
PC版Chrome(Bさん利用想定)
- 左側:PCのWebカメラからのBさん自身映像
- 右側:AndroidのインカメラからのAさん映像

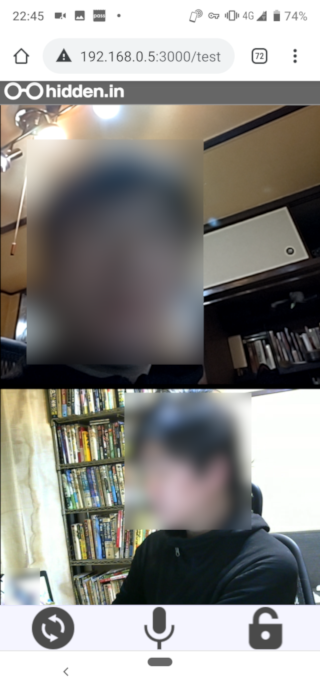
Android版Chrome(Aさん利用想定)
上側:AndroidのインカメラからのAさん自身映像
下側:PCのWebカメラからのBさん映像

イイ感じに動作してくれることを確認できました。
使用感
いやー、映像、音声とも大変良好です。
Webカメラとスマホが近いとハウリングするのでちょっと注意ですが、こんな孤独な使用方法は想定していないので問題無しですね。
まとめ
git cloneしてNode.jsで起動するだけで簡単にビデオチャット出来てしまいました。VPNがあれば遠隔地同士でも問題は無さそうです。
またプログラムはシンプルかつ綺麗に書かれていてWebRTCの入門サンプルプログラムとしても最適なものになっています。
パブリックなサービスにお金を支払わなくても、中小規模の会社さんならこの構成でビデオ会議環境を自作出来ちゃうんじゃないでしょうか。
流行りのオンライン呑みをこれでやってマシンリソースが何人まで持つか、とかやってみるのも面白いかも知れませんね。
作者のukiuniさんに感謝。