キャッシュされているはずのServiceWorker資源にオフラインアクセス出来ない(Workbox + ionicons)
そのHTTPリクエストしたファイル資源、ひょっとしてURLパラメータついてたりしませんか?
事象
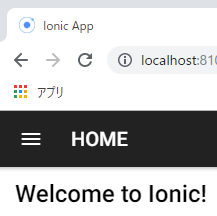
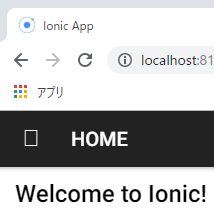
ionic3(SPA)でWorkboxを使ったServiceWorkerキャッシュを行ったが、オフラインだとキャッシュされているはずのioniconsアイコンが表示されない。
(左)オンライン (右)オフライン。ネットワークが繋がっていないと、HOME左のハンバーガーアイコンが表示されません。
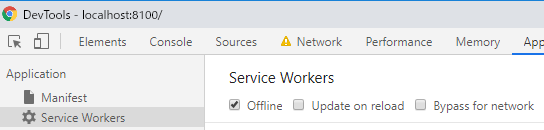
(*)オフラインの再現はChromeデベロッパーツールで以下の設定を行っています。

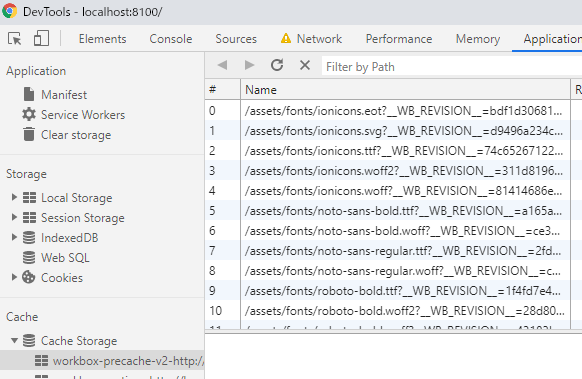
ブラウザのcacheストレージにはionicons周りの資源(eot、svg、ttf、woff2、woff)はキャッシュされている状態。

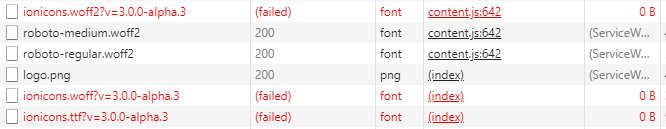
オフライン時のネットワークを見てみるとionicons周りだけServiceWorkerキャッシュから取れていません。

原因
ionic側からは「v=3.0.0-alpha.3」URLパラメータを付けてionicons.woff2などを取りに行っているが、キャッシュした資源の名前にはそんなURLパラメータは付いていない為。
対処
WorkboxのServiceWorkerが資源を取りに行く際、URLパラメータを無視するオプションがあるのでそれを使用してリクエストにv=パラメータがある場合は切り取るようにします。
workbox-cli設定jsに以下を追加。
module.exports = {
(snip)
// ionicons対応(リクエスト時のURLパラメータを除外)
ignoreURLParametersMatching: [/^v$/],またはWorkboxのServiceWorker定義JSで直接以下を追加。
workbox.precaching.precacheAndRoute(self.__precacheManifest, {
"ignoreURLParametersMatching": [/^v$/] <- 追加
});これで「ionicons.woff2?v=3.0.0-alpha.3」ではなく「ionicons.woff2」でキャッシュリクエストが走り、オフラインでもioniconsが表示されるようになります。
(この件でハマった orz)Workboxの設定詳細はこちらから。