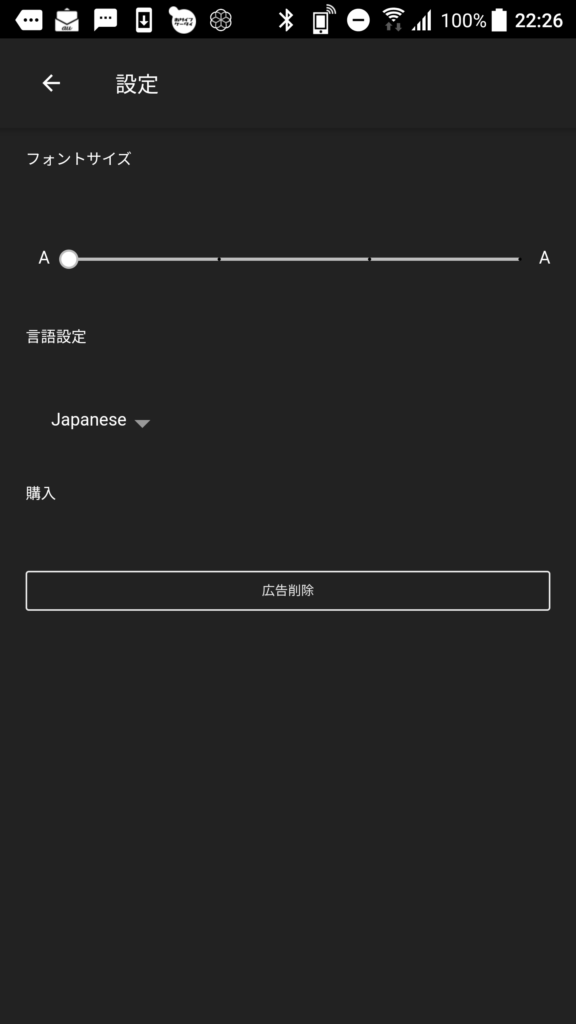
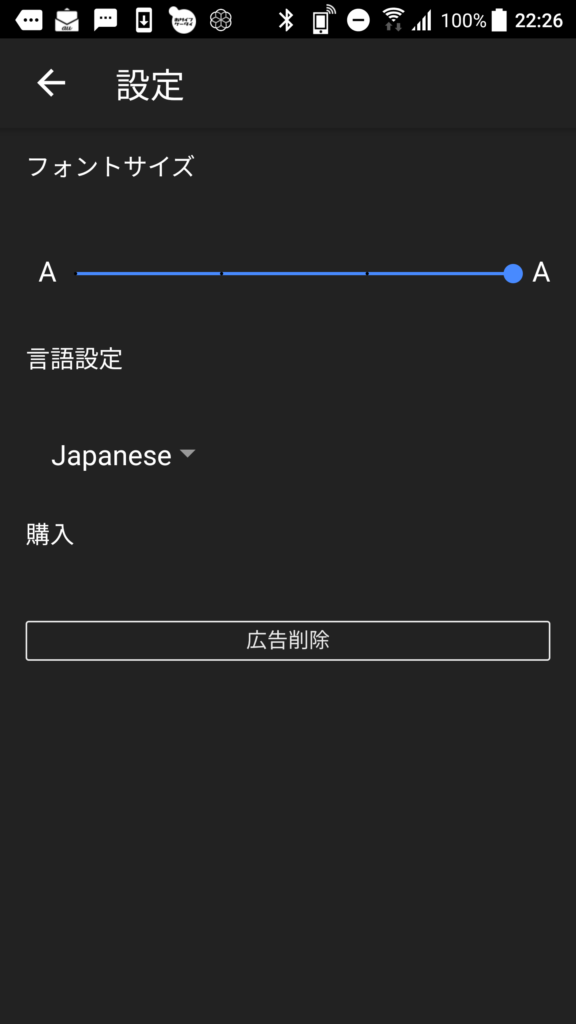
設定画面でフォントサイズを変更する、こういうのをionicで作ります。
HTML、CSSレベルの概念だけで実現出来ます。

フォント小 
フォント大
実装
ionicのエレメントはremでサイズ決定している為、大元であるhtmlタグに対してフォントサイズ設定すれば子要素は全て自動で従ってくれます。
環境
- ionic3、angular4.4
- node.js8.11.1
- Android7、iOS12
画面HTML
ion-rangeでサイズ変更するUIにしています。
変更するごとにts側のfontSizeプロパティに値が入ります。
<ion-header>
<ion-navbar color="dark">
<ion-title>
{{ 'configPageTitle' | translate }}
</ion-title>
</ion-navbar>
</ion-header>
<ion-content>
<ion-list>
<ion-list-header>
{{ 'fontSize' | translate }}
</ion-list-header>
<ion-item>
<ion-range min="5" max="8" step="0.1" snaps="true" [(ngModel)]="fontSize" (ionChange)="changeFontSize()">
<ion-label range-left class="small-text">A</ion-label>
<ion-label range-right>A</ion-label>
</ion-range>
</ion-item>
<ion-list-header>
{{ 'langSetTitle' | translate }}
</ion-list-header>
<ion-item>
<ion-select [(ngModel)]="currentLang" [selectOptions]="{ title: 'langSetTitle' | translate }" (ionChange)="changeLang()">
<ion-option *ngFor="let availableLang of availableLangs" value="{{ availableLang.id }}">{{ availableLang.name }}</ion-option>
</ion-select>
</ion-item>
</ion-list>
</ion-content>ロジック側TypeScript
htmlタグのfontSizeをion-rangeで変更した値で設定してあげます。
1remがデフォルトなので0.8remになると小さくなり、body以下の子孫エレメントも相対的に小さくなってくれます。
@Component({
selector: 'page-config',
templateUrl: 'config.html'
})
export class ConfigPage {
// ion-rangeの値を保持
fontSize: number;
// ion-range変更時イベントハンドラ
public changeFontSize() {
let htmlElement = window.document.querySelector("html");
htmlElement.style.fontSize = fontSize / 10 + "rem";
}
(snip)HTMLアプローチでOK
Javascriptで全エレメントを取ってきてフォントサイズを設定して・・・とか考えちゃいますが、htmlレイアウトのアプローチで簡単に達成出来ます。
後はlocalStorageにでも保存しておき、起動時にフォントサイズを設定してやれば大丈夫です。 htmlノードだけ意識すれば良いのでシンプル。
ただし自作コンポーネントのサイズをpx単位で設定してしまっている場合、remの効果が働かず、サイズが変更されないところは要留意。