chart.jsの試用を兼ねてJavaバージョンが上がるごとに標準搭載されているAPI数がどう変化しているか調べました。
調査結果
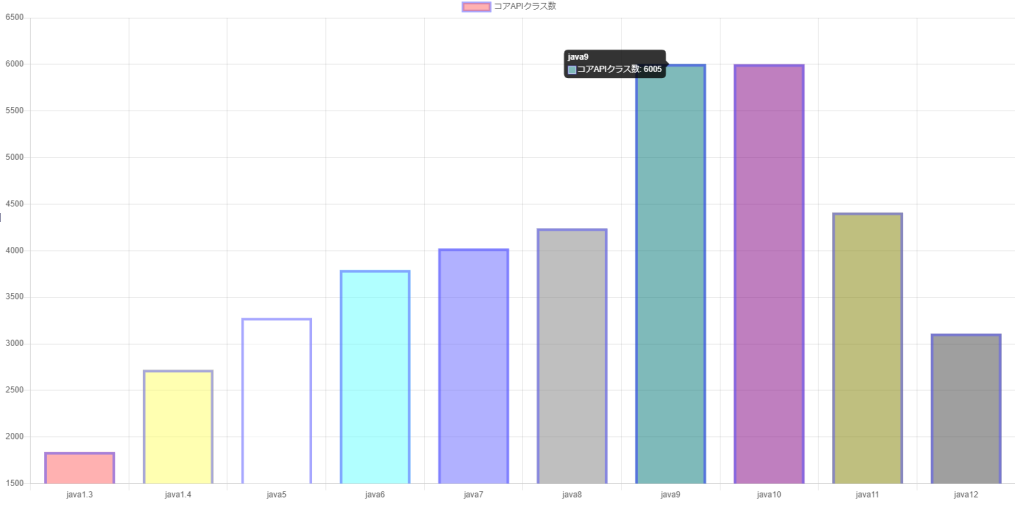
Oracle公式サイトのJavaDocからバージョン毎のすべてのクラス数を計上。Java9でピークを迎えた後は減少傾向に。脱モノリシックの動きでモジュール化が進み、CORBAやJAX-WSがコアから外れて別提供になった結果が反映されています。
- Java 1.3 : 1,840
- Java 1.4 : 2,722
- Java 5 : 3,280
- Java 6 : 3,794
- Java 7 : 4,024
- Java 8 : 4,240
- Java 9 : 6,005
- Java 10 : 6,002
- Java 11 : 4,410
- Java 12 : 3,110
グラフ化
npm install chart.jsしてindex.html一枚っぺらをhttp-serverコマンド動確。

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<script src="node_modules/chart.js/dist/Chart.min.js"></script>
<script>
function initChart() {
var ctx = document.getElementById("chart");
var data = {
labels: [
"java1.3",
"java1.4",
"java5",
"java6",
"java7",
"java8",
"java9",
"java10",
"java11",
"java12"
],
datasets: [
{
label: "コアAPIクラス数",
data: [
1840,
2722,
3280,
3794,
4024,
4240,
6005,
6002,
4410,
3110
],
backgroundColor: [
"rgba(255, 100, 100, 0.5)",
"rgba(255, 255, 100, 0.5)",
"rgba(255, 255, 255, 0.5)",
"rgba(100, 255, 255, 0.5)",
"rgba(100, 100, 255, 0.5)",
"rgba(127, 127, 127, 0.5)",
"rgba(0, 127, 127, 0.5)",
"rgba(127, 0, 127, 0.5)",
"rgba(127, 127, 0, 0.5)",
"rgba(64, 64, 64, 0.5)"
],
borderColor: "rgba(80, 80, 255, 0.5)",
borderWidth: "4"
}
]
};
var chart = new Chart(ctx, {
type: "bar",
data: data
});
}
</script>
<title>JavaコアAPI数の繊維</title>
</head>
<body onload="initChart()">
<canvas id="chart"></canvas>
</body>
</html>
不要なAPIは外部化の傾向
多くの機能は拡張機能として分離され、コアは減少傾向になっています。13になって更に減るのか、また増え始めるのか気になるところです。