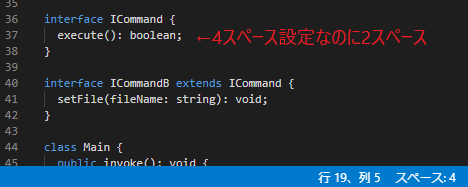
Visual Studio Codeのインデントサイズが反映されない時に見る箇所
保存しても、フォーマットしても、望みのインデントにならないケースがVSCodeを入れたての時に結構発生したりします。

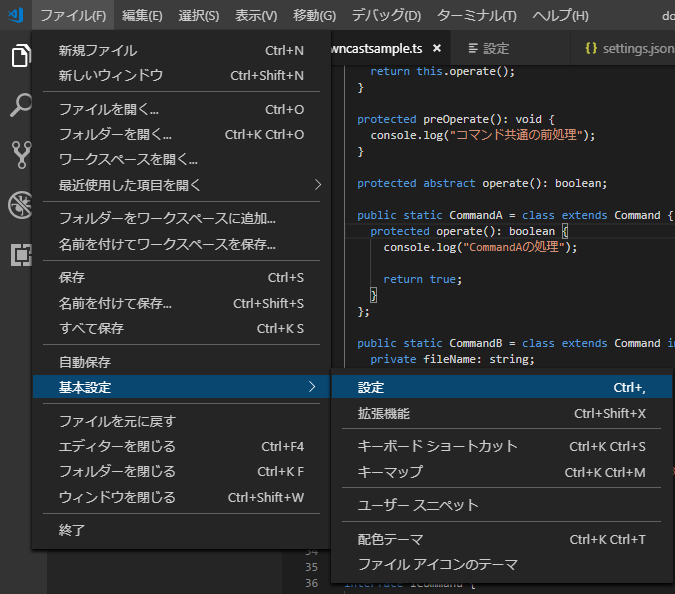
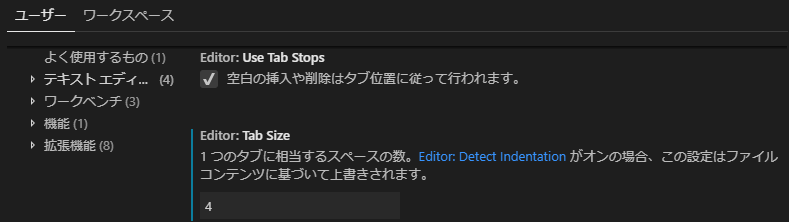
1.基本設定のインデントサイズ

Editor Tab Sizeを確認。「ユーザ」「ワークスペース」両方。
(昔のsettings.json設定に慣れている人は右上の「{}」アイコンで切り替わります)

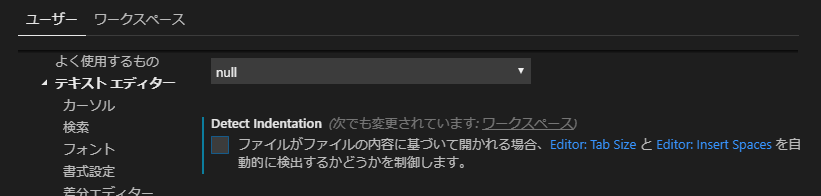
2.「Detect Indentation」がfalseになっているか
これも「ユーザ」「ワークスペース」両方確認。これがtrueになっていると元々コーディングしているインデントサイズが優先されます。

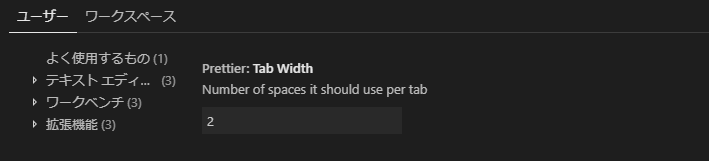
3.使っているフォーマッタの設定
prettierなど個別にフォーマッタを使っている場合は設定を別に行う必要があるかも知れません。

4..editorconfigのindent_size
プロジェクトルートの「.editorconfig」ファイルをエクスプローラ&テキストエディタで開き、indent_sizeを確かめます。
# Editor configuration, see https://editorconfig.org
root = true
[*]
charset = utf-8
indent_style = space
indent_size = 2
insert_final_newline = true
trim_trailing_whitespace = true
[*.md]
max_line_length = off
trim_trailing_whitespace = false
まとめ
今よりもステートメントの長さが短い言語が多かった20世紀は8幅タブとか普通でした。昨今ではもう改行だらけになって読めないですね。