アクセスしたサイトのパスワードをブラウザに覚えてもらったけどなんて入れたっけ?
なんてことが稀にあったりします。各種ブラウザとも覚えさせたパスワードは後から確認が出来るのでそれぞれの方法を確認します。
ブラウザにパスワードを記憶して貰う際、Firefoxのみ個別にマスターパスワードを設定する必要があり、若干手間が有ります。
確認方法
Chrome
バージョン:74
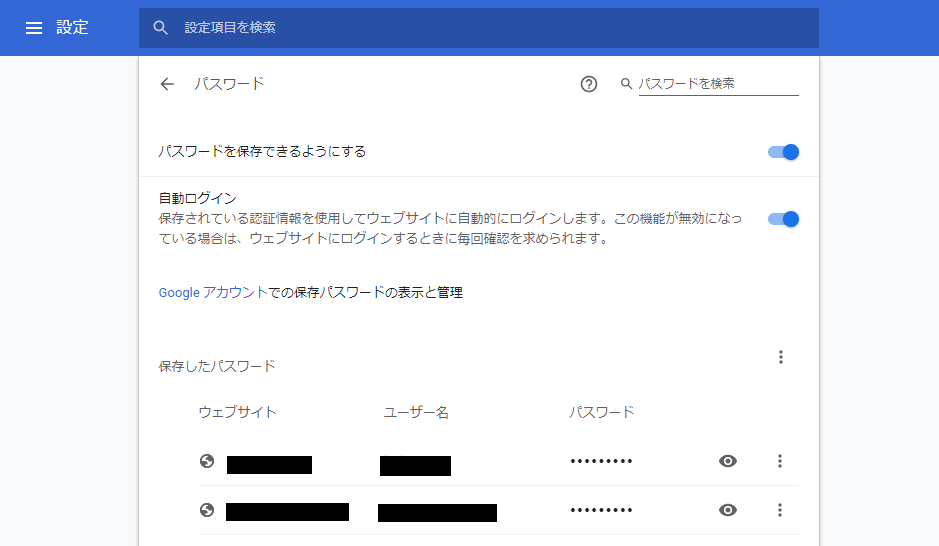
メニューバー右上端の縦点三つアイコン(以降「設定アイコン」と呼称)をクリック→「設定」→「詳細設定」→「自動入力」→「パスワード」。
(またはGoogleにログインしているなら、設定アイコン左隣のGoogleアイコン→「パスワード」)

パスワードを見るには「目」のアイコンをクリック。OSパスワードを入力することで可視状態になります。
Android版Chromeも同様の挙動です。
Safari
バージョン:12.1
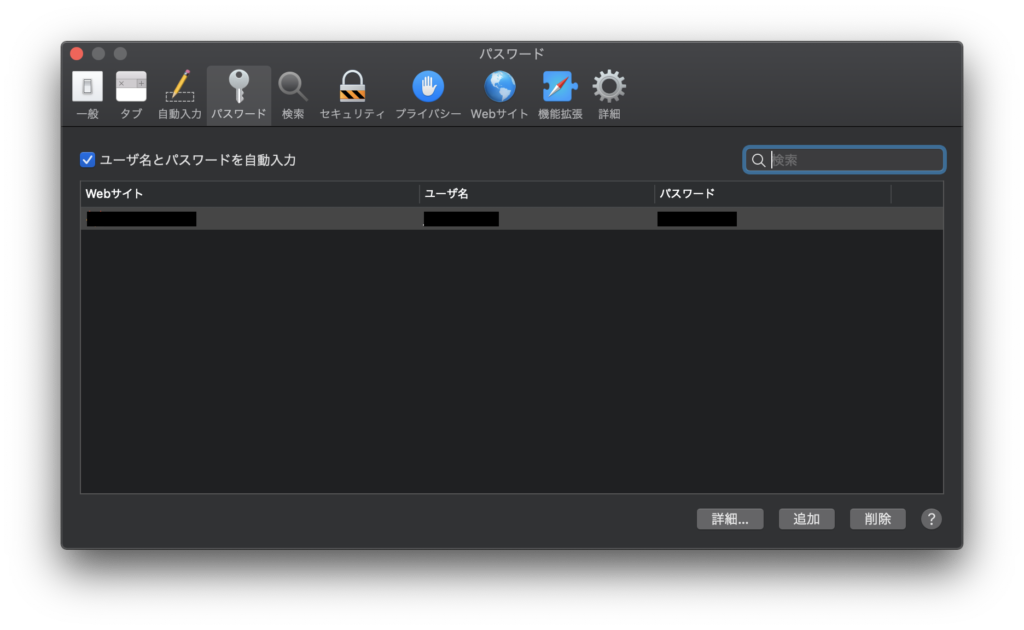
Safariメニュー→「環境設定…」→「パスワード」。
OSパスワード入力して以下の画面で行を選択するとパスワードが可視状態になります。

iPhone版Safariも同様の挙動です。
Edge
バージョン:17
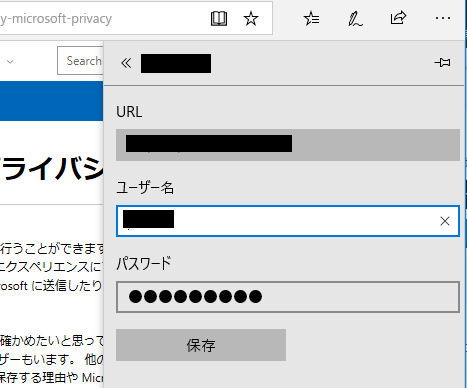
メニューバー右上の「設定アイコン」→「設定」→「詳細設定を表示」→「パスワードの管理」→「保存されたパスワード」の一覧からサイトを選択します。

ここからはパスワードは可視状態に出来ません。
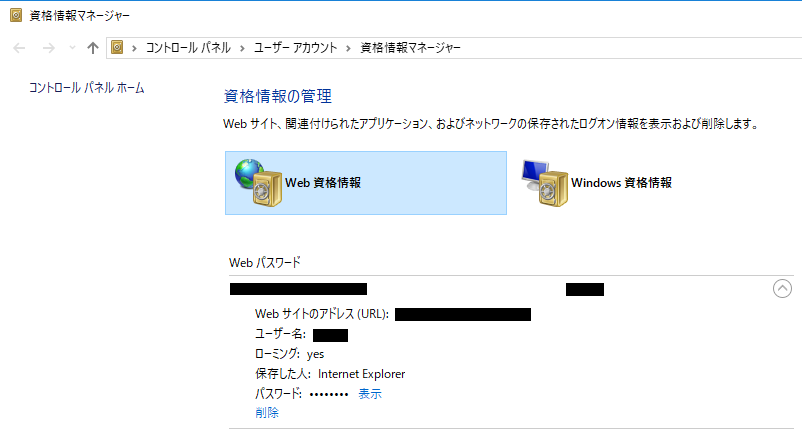
「資格情報マネージャー」を起動します。

「資格情報マネージャー」画面から、パスワードの右の「表示」をクリックしてOSパスワードを入力すると可視状態になります。

Firefox
バージョン: 66
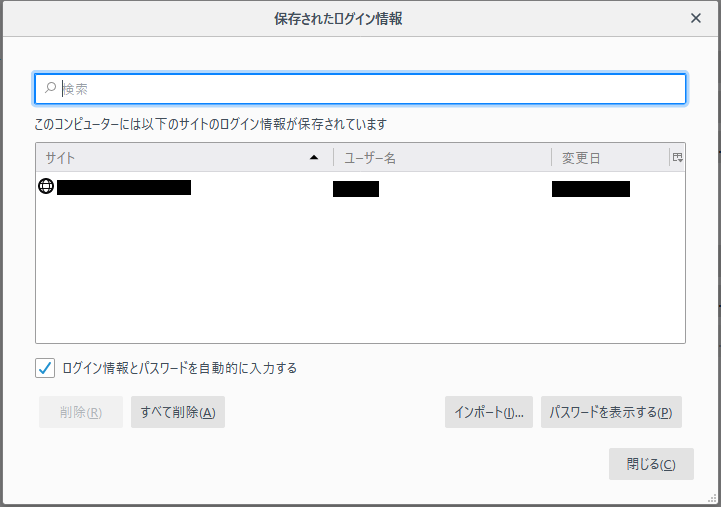
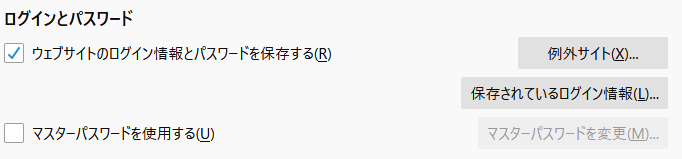
メニューバー右上の「設定アイコン」→「オプション」→「プライバシーとセキュリティ」→「保存されているログイン情報」

ん?パスワード欄がありません。
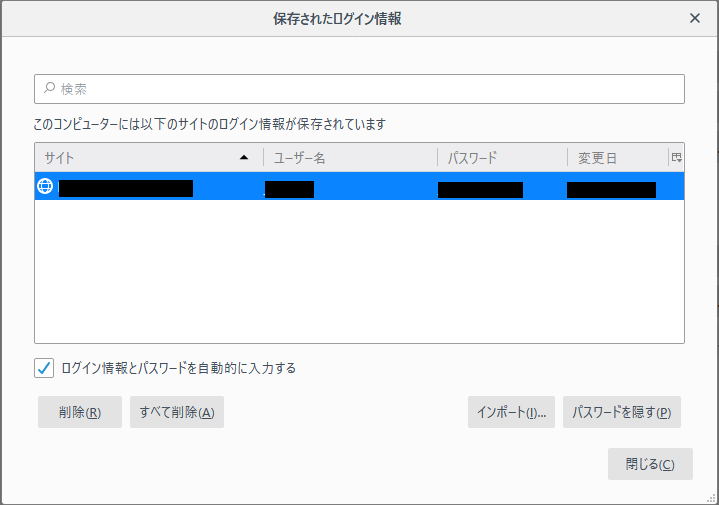
「パスワードを表示する」をクリックしてみると「パスワードを表示しますか?」と聞かれます。「はい」をクリックすると・・・

・・・認証無しでパスワードが可視状態になります。
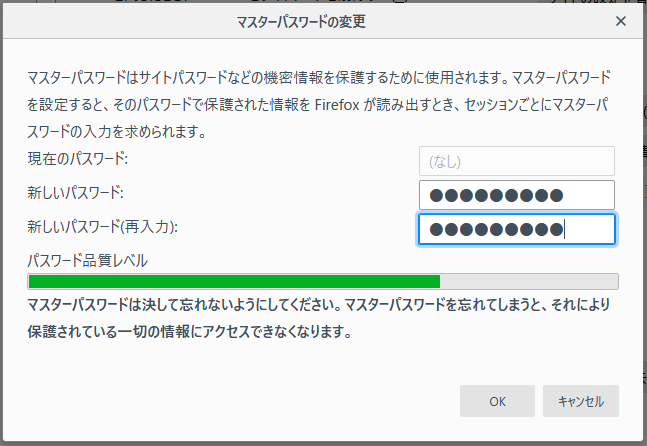
Firefoxで認証を付けるには「マスターパスワードを使用する」を有効にします。

大文字英字を含んだ英数字パスワードを入力します。

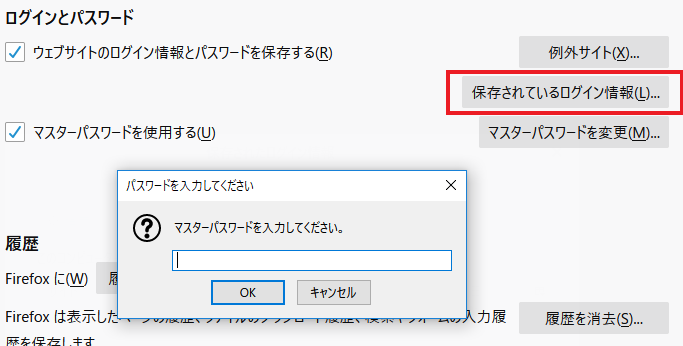
保存されているパスワードを確認する際の認証パスワードとして使われるようになります。

まとめ
主要ブラウザの内、Firefoxだけデフォルトで認証が掛かっておらず、OSにログインしていれば誰でもブラウザに保存されたパスワードを見れる状態です。
Firefoxはサーバ証明書もOSの証明書ストアを見ずに自前で持ちますし、他設定もOS非依存なポリシーで作られており、OSパスワードも使わないので別途設定が必要になります。
そこでマスターパスワードを設定する訳ですが、これを有効にするとようやくセキュリティが高まる半面、Firefox起動時にもパスワードを聞かれるという煩わしさが発生、モバイル版でもパスワードが必要なサイトで事あるごとにマスターパスワードの入力を促されます。
パスワードを自発的に確認したい時だけ入力すれば良いようにして欲しいところですが、そうするとパスワード保存時に鍵になるパスワードが無いので暗号化が出来ない、といった仕様なのかな、と諦めるしかない現状。
OSの認証ストア見て欲しいですMozillaさん。