Nodeアプリが依存するnpmモジュールライセンスをlicense-checker & Jenkinsで自動チェック(2)
目的
前回の続き。
license-checkerを使用したライセンスサマリ出力をJenkinsに行わせ、出力結果をMattermostに送信します。想定していないライセンスが含まれていた場合はJenkinsジョブを失敗させ、これもMattermostに送信します。
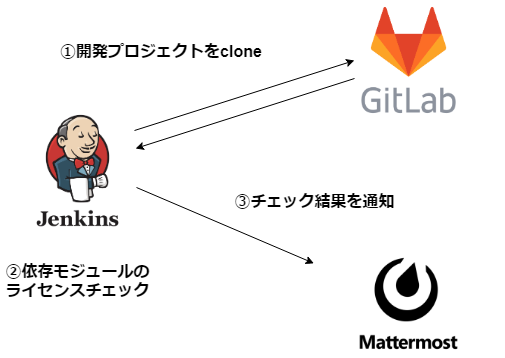
動作イメージ

Jenkinsジョブを設定
前提
- 新規Jenkinsジョブを作成済み
- Gitに登録されているプロジェクトをJenkinsジョブでclone設定済み
- Mattermostで通知受信用のincoming web hookが設定済み
Jenkins「シェルの実行」を設定
ライセンスサマリ結果をmattermostチャンネルに送信します。
(以下送信されるlicens-checker結果サマリテキスト)
├─ MIT: 129
├─ Apache-2.0: 20
├─ ISC: 11
├─ MIT*: 4
├─ BSD: 4
├─ Unlicense: 2
├─ BSD-3-Clause: 2
├─ Apache*: 2
├─ UNKNOWN: 1
├─ LGPL: 1
├─ BSD-3-Clause OR MIT: 1
├─ BSD*: 1
└─ Apache: 1mattermostへメッセージ送信する時のHTTP POSTボディ内容は「payload={“text”, “メッセージ内容”}」になります。ですが”メッセージ内容”に入れるべき先のサマリ結果は改行コードを含んでいて、json内のtextノードデータが改行されてしまう為、curlコマンドの実行時にエラーになってしまいます。こういう場合は一度ファイルに吐き、–data-binaryオプションで送信すると楽に送信することが出来ます。
# Mattermostで設定済みのincoming web hookのURL
mattermost=http://{MattermostのIP:PORT}/hooks/5yndrqbgybd4mpjfwxstfs739o
# npmモジュールインストール
npm install
# ライセンスサマリをシェル変数に代入
summary=`license-checker --production --summary`
# Mattermostに送るデータを一旦ファイルに吐く
echo 'payload={"text": "'"$summary"'"}' > payload
# Mattermostへ送信
curl -i -X POST --data-binary @payload $mattermostJenkinsジョブを実行するとライセンスサマリがincoming web hook対象のMattermostチャンネルに送信されたと思います。
想定外ライセンスが含まれていた場合の通知
前項までだとライセンス情報が届くだけで人の目によるチェックになり、誰も見なくなって近日に形骸化されてしまいます。含ませたくないライセンスのモジュールが混在している場合はJenkinsジョブをエラーにすることで開発陣に通知を行います。
デフォルト動作としてjenkinsはbashを-xeオプションで実行しています。(-eは戻り値が0以外のコマンドが有った場合は即シェルを終了させます)
この為ライセンス違反のgrepに引っ掛かった数をexitに渡してやればエラーになりジョブがこけます。先のシェルの末尾に以下を追加します。
# 禁止するライセンスを増やす場合、「-e ライセンス名」で追加する
ret=`cat payload | grep -v LGPL | grep -e GPL | wc -l`
# 0以外ならジョブ失敗
exit $ret後は「ビルド後の処理」でMattermostに送信する設定をしておけば、ライセンス違反が有った時はMattermostにビルド失敗した旨が送信されてくるようになります。
まとめ
うっかりソース提示が必要なライセンスを組み込んでしまったことにリリース後に気付いた、などということが無いように日頃からセーフティを作っておけば安心です。またリリース前に知財部に使用ライブラリのライセンス一覧を提出しなければいけないルールの会社さんも多いです。その場合は前回のCSVを提出すれば手間が省けます。