ionic-cli 5からcordovaを使ったハイブリッドアプリプロジェクトの作成方法が変わった
久しぶりにハイブリッドアプリを作ろう、ついでにionicとcordovaも最新にしよう。と作業を開始したら今までの手順と違って若干困惑した話です。
プロジェクト新規作成時にcordovaを使うか聞かれなくなり、プロジェクト作成後にcordova関連資源を追加インストールするようになったようです。
そろそろCordovaも卒業?
環境
- Windows 10
- Node.js 10.16.0
- ionic 5.2.2
- cordova 9.0.0
- Android Studio 3.4.2
作業開始
ionic、cordovaをインストール
ionicとcordovaを最新にします。ionic 5.2.2、cordova 9.0.0が入りました。
C:\src\ionic>npm install -g ionic cordova
C:\Program Files\nodejs\cordova -> C:\Program Files\nodejs\node_modules\cordova\bin\cordova
C:\Program Files\nodejs\ionic -> C:\Program Files\nodejs\node_modules\ionic\bin\ionic
+ cordova@9.0.0
+ ionic@5.2.2
added 677 packages from 391 contributors in 116.707sionicプロジェクトを作成
いつも通りionicのblankプロジェクトを作ると・・・
C:\src\ionic>ionic start ocr-sample
Let's pick the perfect starter template!
Starter templates are ready-to-go Ionic apps that come packed with everything you need to build your app. To bypass this
prompt next time, supply template, the second argument to ionic start.
? Starter template: blank
√ Preparing directory .\ocr-sample - done!
√ Downloading and extracting blank starter - done!
Installing dependencies may take several minutes.
──────────────────────────────────────────────────────────────────────
Ionic Enterprise, platform and solutions for teams by Ionic
Powerful library of native APIs
A supercharged platform for teams
Bring your company's designs to life with Design Systems
Learn more: https://ion.link/enterprise
──────────────────────────────────────────────────────────────────────
> npm.cmd i
> node-sass@4.12.0 install C:\src\ionic\ocr-sample\node_modules\node-sass
(snip)
create mode 100644 tsconfig.json
create mode 100644 tslint.json
[INFO] Next Steps:
- Go to your newly created project: cd .\ocr-sample
- Run ionic serve within the app directory to see your app
- Build features and components: https://ion.link/scaffolding-docs
- Get Ionic DevApp for easy device testing: https://ion.link/devappお・・・?
今までは聞かれていた「cordovaを使うかどうか」の質問が無くなっています。
(こういうやつ)
? Would you like to integrate your new app with Cordova to target native iOS and Android? Yes最近ハイブリッドアプリ開発用途でionicを使っていなかったので今まで気にしていませんでした。Cordovaが入っていないので現状ではWebプロジェクトの構成になっています。
実機転送しようとしてみる
試しにこのまま実機転送しようとするとどうなるのかとやってみると、「native-run」モジュールを入れてね、とのメッセージ。
C:\src\ionic\ocr-sample>ionic cordova run android
[ERROR] native-run was not found on your PATH. Please install it globally:
npm i -g native-run
native-runを入れてみます。
C:\src\ionic\ocr-sample>npm i -g native-run
C:\Program Files\nodejs\native-run -> C:\Program Files\nodejs\node_modules\native-run\bin\native-run
+ native-run@0.2.8
added 30 packages from 33 contributors in 4.654sionic infoしてみるとnative-runの項目が追加されています。今後ハイブリッドアプリを作る際はこれはインストール必須になるようです。
C:\src\ionic\ocr-sample>ionic info
Ionic:
Ionic CLI : 5.2.2 (C:\Users\naka\AppData\Roaming\nvm\v10.16.0\node_modules\ionic)
Ionic Framework : @ionic/angular 4.6.2
@angular-devkit/build-angular : 0.13.9
@angular-devkit/schematics : 7.3.9
@angular/cli : 7.3.9
@ionic/angular-toolkit : 1.5.1
Cordova:
Cordova CLI : 9.0.0 (cordova-lib@9.0.1)
Cordova Platforms : android 8.0.0
Cordova Plugins : cordova-plugin-ionic-keyboard 2.1.3, cordova-plugin-ionic-webview 4.1.1, (and 4 other plugins)
Utility:
cordova-res : not installed
native-run : 0.2.8
System:
Android SDK Tools : 25.2.5 (C:\Users\naka\AppData\Local\Android\Sdk)
NodeJS : v10.16.0 (C:\Program Files\nodejs\node.exe)
npm : 6.9.0
OS : Windows 10
再度、実機転送を実行してみるとAndroid SDK Build-Tools 28(Android 9:Pie)のライセンスに同意してないよ、とエラー。
C:\src\ionic\ocr-sample>ionic cordova run android
> ionic integrations enable cordova
[INFO] Downloading integration cordova
[INFO] Copying integrations files to project
CREATE resources
CREATE resources\splash.png
(snip)
Warning: License for package Android SDK Build-Tools 28.0.3 not accepted.
Checking the license for package Android SDK Platform 28 in C:\Users\naka\AppData\Local\Android\Sdk\licenses
FAILURE: Build failed with an exception.
* What went wrong:
A problem occurred configuring project ':app'.
> Failed to install the following Android SDK packages as some licences have not been accepted.
build-tools;28.0.3 Android SDK Build-Tools 28.0.3
platforms;android-28 Android SDK Platform 28
To build this project, accept the SDK license agreements and install the missing components using the Android Studio SDK Manager.
Alternatively, to transfer the license agreements from one workstation to another, see http://d.android.com/r/studio-ui/export-licenses.html
Using Android SDK: C:\Users\naka\AppData\Local\Android\Sdk
(snip)このPCにはそもそもAndroid7(SDK ver25)用のSDKしか入れていませんでした。ionic5ではAndroid SDKも新しいものが要求されるようです。
Android SDK 28をインストールしてライセンスに同意する
Windowsなので手っ取り早くAndroid Studioからアップデートします。
Android StudioからSDK Managerを起動。

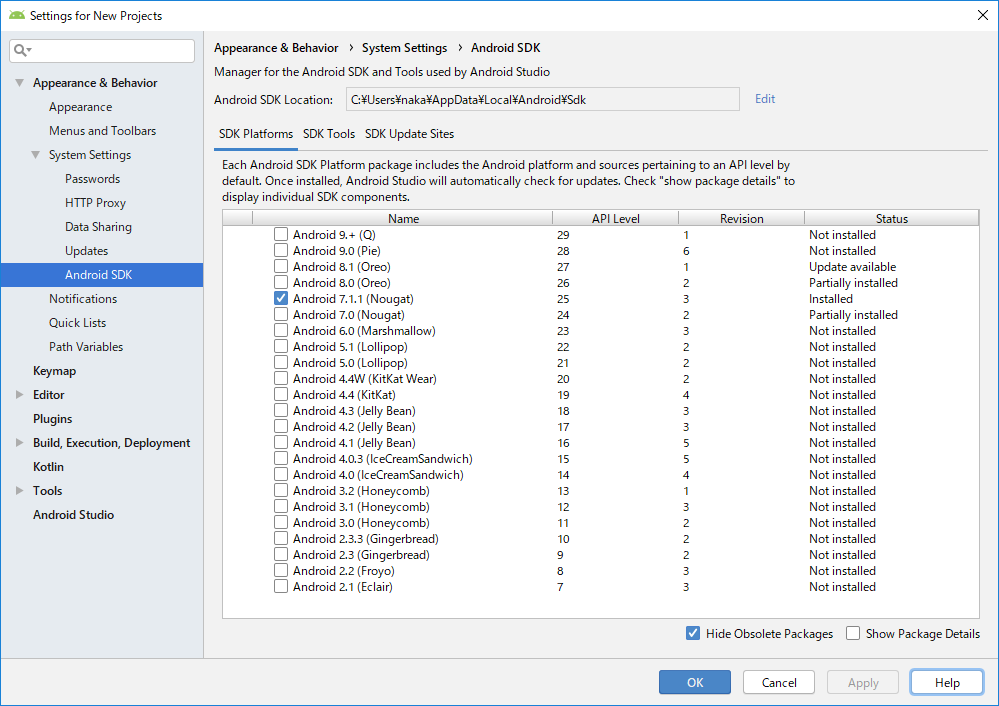
SDK Manager画面からAndroid 9を選択してApply。

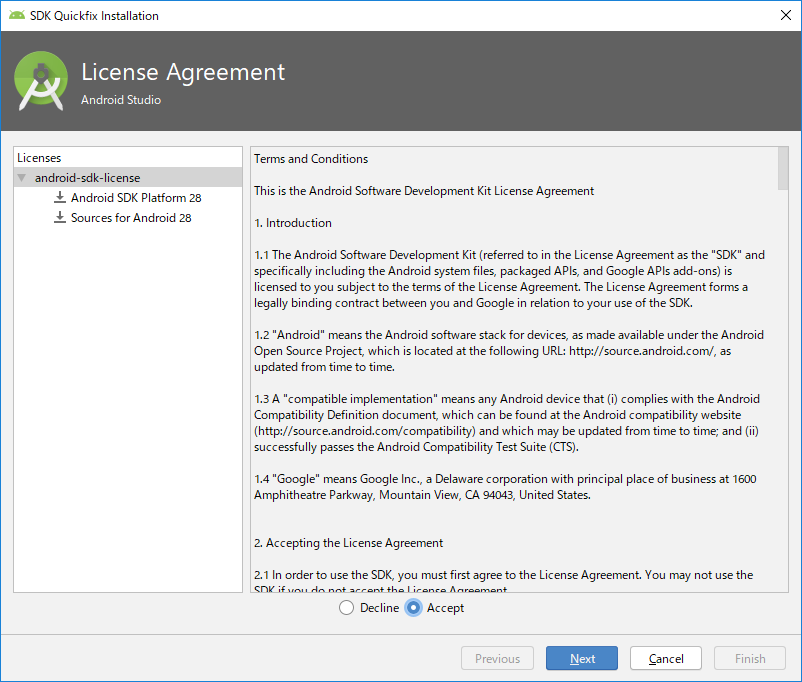
Android 9(SDK ver28)のライセンスをAcceptします。

実機転送成功
再度、実機転送を試すと成功。
C:\src\ionic\ocr-sample>ionic cordova run android
[INFO] Hardware device(s) found for android. Using --device.
> ng.cmd run app:ionic-cordova-build --platform=android
Date: 2019-07-13T16:27:21.785Z
Hash: 8fa95b4069598d45feee
Time: 12742ms
chunk {0} 0.js, 0.js.map () 20 kB [rendered]
chunk {1} 1.js, 1.js.map () 14 kB [rendered]
chunk {2} 2.js, 2.js.map () 41.9 kB [rendered]
(snip)
> Task :app:processDebugJavaRes NO-SOURCE
> Task :app:transformResourcesWithMergeJavaResForDebug
> Task :app:packageDebug
> Task :app:assembleDebug
> Task :app:cdvBuildDebug
BUILD SUCCESSFUL in 51s
42 actionable tasks: 42 executed
Built the following apk(s):
C:\src\ionic\ocr-sample\platforms\android\app\build\outputs\apk\debug\app-debug.apk
> native-run.cmd android --app platforms\android\app\build\outputs\apk\debug\app-debug.apk --device
[native-run] Selected hardware device FA7761800334
[native-run] Installing platforms\android\app\build\outputs\apk\debug\app-debug.apk...
[native-run] Starting application activity io.ionic.starter/io.ionic.starter.MainActivity... [native-run] Run Successful
まとめ
最終的にはconfig.xmlが作られて今まで通り実機転送は出来ましたが、ionic5ではプロジェクト作成時、cordovaを使用するかどうかの選択肢はデフォルトで出ないことが分かりました。
ionicがCapacitorを投入したことで、ハイブリッドアプリを作る際の標準はcordovaでは無くなったんだよ、というdrifty corporationからの意思表示でしょうかねぇ。