IVS対応フォント「IPAmj明朝」で使えるフォントをWeb上に一覧表示してみる(3)
前回の続きです。
IPAmj明朝のUnicodeとIVSをリストアップしたのでWeb上で表示してみます。
実装
以下の回に作成したSpringBoot + Bootstrap4の雛型に追加していきます。
JSTL(JSP Standard Tag Library)をMaven依存に追加
JSP上で繰り返しを使いたいのでJSP標準タグライブラリを入れておきます。
<dependency>
<groupId>jstl</groupId>
<artifactId>jstl</artifactId>
<version>1.2</version>
</dependency>コントローラに機能追加
DemoController.javaに以下を追加。
@Controller
public class DemoController {
// 前回作ったUnicode + IVSリスト
private List<String> allList;
public DemoController() throws IOException {
this.allCsv = readAllCsv();
}
// localhost:8080/listにアクセスされたらallListをlist.jspに譲渡
@RequestMapping(path = "/list", method = { RequestMethod.GET })
public String list(Model model) {
model.addAttribute("list", allList);
return "list";
}
// 前回作ったallunicode.lstを読み込んでArrayListに突っ込む
private List<String> readAllList() throws IOException {
List<String> allList = new ArrayList<String>();
File f = new File("allunicode.lst");
BufferedReader br = new BufferedReader(new FileReader(f));
String line;
while ((line = br.readLine()) != null) {
allList.add(line);
}
br.close();
return allList;
}CSSを追加
IPAmj明朝を使えるようにします。インクルードJSPとして作ったhead.jspに自前のCSSを読み込む行を追加。
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<meta charset="UTF-8">
<script src="webjars/jquery/3.4.1/jquery.min.js"></script>
<link rel="stylesheet" href="webjars/bootstrap/4.3.1/css/bootstrap.min.css" />
<script src="webjars/bootstrap/4.3.1/js/bootstrap.min.js"></script>
<!-- 追加 -->
<link rel="stylesheet" href="/css/common.css">
<title>IPAmj明朝表示デモ</title>src/main/resource/static/css/common.cssを作って以下の内容を書いておきます。「fontbtn」CSSクラスを付けられたHTMLエレメントのフォントがIPAmj明朝になります。
字体の違いが分かり易いようにフォントサイズも大きめにしています。
.fontbtn {
font-family: 'IPAmj明朝';
font-size: 64px;
}
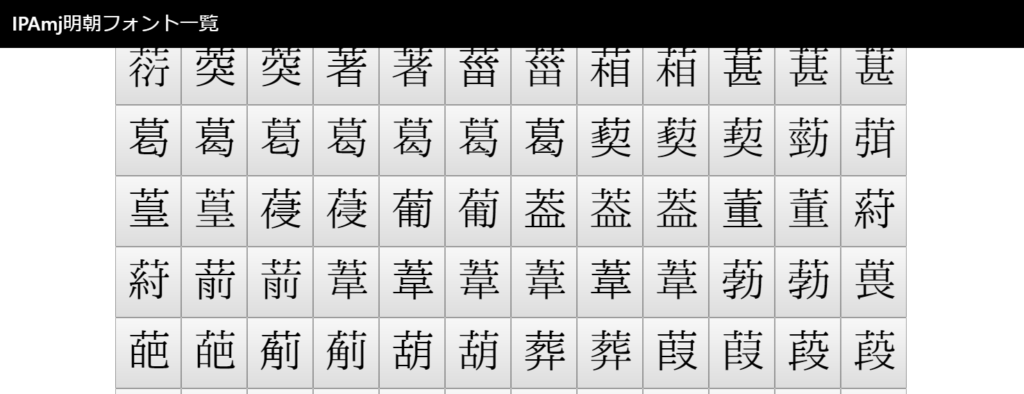
フォント一覧を表示するJSPを作成
コントローラから貰ったUnicode + IVSリストを、jstlのc:forEachで回してボタン文字列として表示しています。.fontbtn CSSクラスを指定しているので表示されるフォントはIPAmj明朝になります。
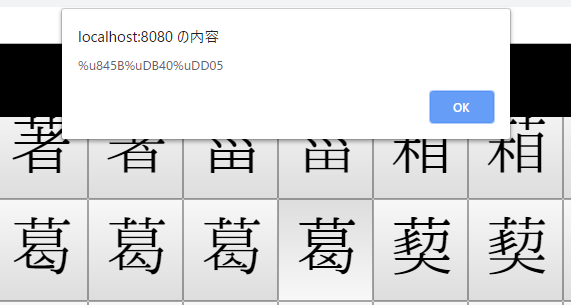
フォントが表示されたボタンをクリックすると、そのフォントの文字コードをalertで表示します。
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%>
<!DOCTYPE html>
<html>
<head>
<%@ include file="/WEB-INF/jsp/head.jsp"%>
</head>
<body>
<header class="sticky-top">
<h3>IPAmj明朝フォント一覧</h3>
</header>
<main class="container">
<div class="row">
<c:forEach var="item" items="${list}">
<input type="button" class="col-1 fontbtn" value="${item}"
onclick="window.alert(escape(this.value));" />
</c:forEach>
</div>
</main>
</body>
</html>動作確認
ブラウザでhttp://localhost:8080/listにアクセスします。
6万ほどのフォントが表示されるので低スペックPCだと表示が重くなるかもしれません。

ボタンをクリックしてみると・・・IVSである0xE0105のサロゲートペア表現「0xDB40 0xDD05」が、基になる「葛(0x845B)」の後ろに続いていることが分かります。

まとめ
IPAmj明朝フォントに収録されているほぼ全てのフォントをWeb上で表示出来ました。
概ね日本で必要な文字をWebで表示出来ることが分かりましたが、入力はまた別の問題になります。IME変換辞書が変換対象としてこれらを変換出来なければならない訳ですが、変換する時に出てくる候補数が現実的じゃ無くなりそうですね(泣。
全てのシステムで厳密な字体の違いを判別する必要は無いですし、寧ろIVSが入ることで同じように見える文字なのに文字コードが違って検索に引っかからなくなる、といった危険性も孕んでいます。
必要なシステムで用い、適切な入力方法をユーザに提供することが開発者に求められそうです。