ionicアプリを多言語化する
目的
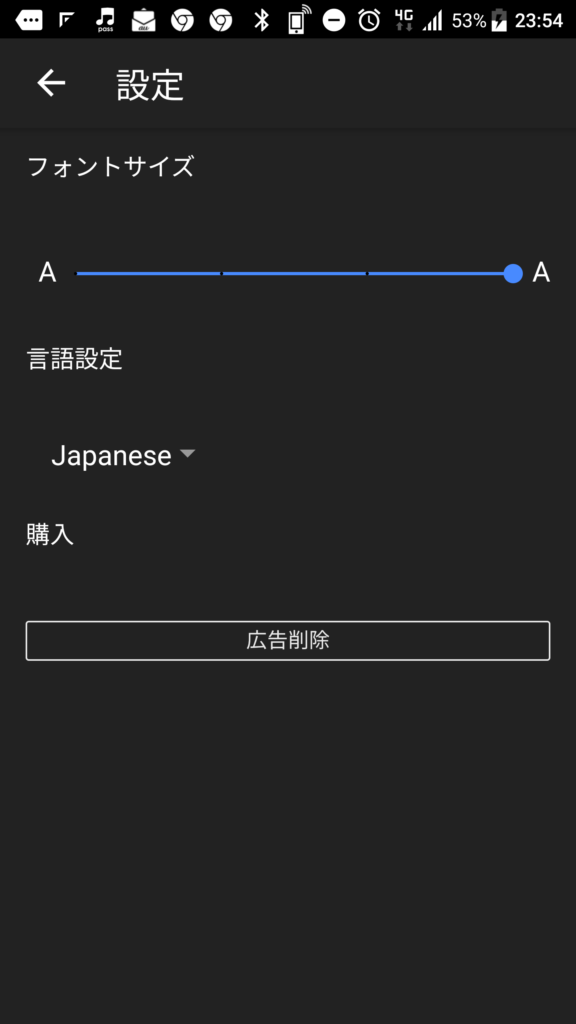
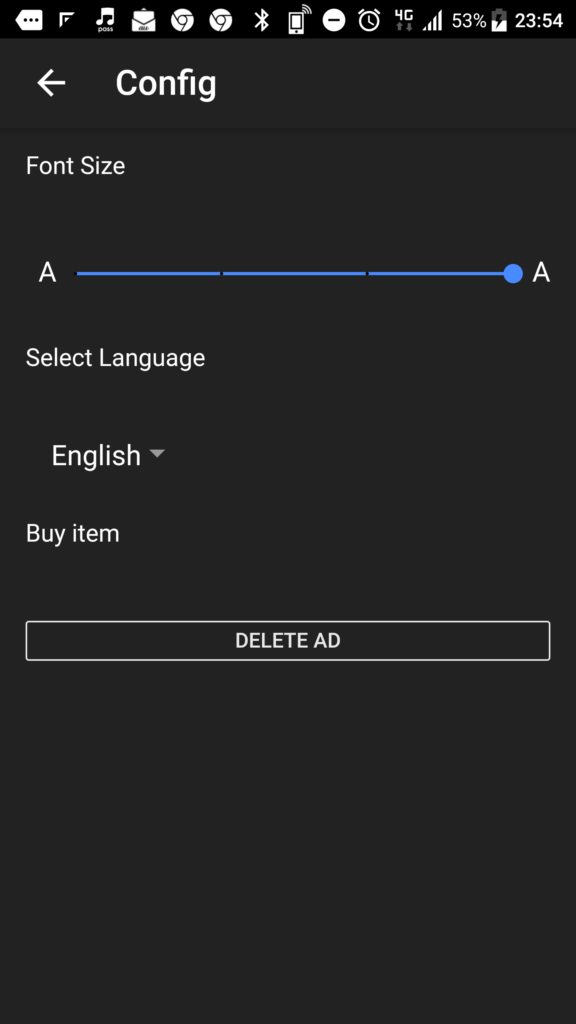
こういうのを作ります。

日本語モード 
英語モード
ionic公式サイト。
環境
- ionic3
- Angular5
- 上記で作った多言語化未対応の既存アプリがある状態
手順1.インストール
インストールするngx-translateのバージョンは、使用しているAngularのバージョンによって変更する必要があります。公式に対応バージョンが掲載されており、合わせないと翻訳時にエラーが発生します。
今回の場合はAngular5系を使っている為、公式githubに従い@ngx-translate/core@9.0.0、@ngx-translate/http-loader@2.0.0をインストールします。
# npm install @ngx-translate/core@9.0.0
npm WARN rollback Rolling back readable-stream@2.3.6 failed (this is probably harmless): EPERM: operation not permitted, lstat 'C:\src\ionic\memoru\node_modules\fsevents\node_modules'
npm WARN optional SKIPPING OPTIONAL DEPENDENCY: fsevents@1.2.3 (node_modules\fsevents):
npm WARN notsup SKIPPING OPTIONAL DEPENDENCY: Unsupported platform for fsevents@1.2.3: wanted {"os":"darwin","arch":"any"} (current: {"os":"win32","arch":"x64"})
+ @ngx-translate/core@9.0.0
added 1 package in 6.981s
# npm install @ngx-translate/http-loader@2.0
npm WARN optional SKIPPING OPTIONAL DEPENDENCY: fsevents@1.2.3 (node_modules\fsevents):
npm WARN notsup SKIPPING OPTIONAL DEPENDENCY: Unsupported platform for fsevents@1.2.3: wanted {"os":"darwin","arch":"any"} (current: {"os":"win32","arch":"x64"})
+ @ngx-translate/http-loader@2.0.1
added 1 package in 5.92s
手順2.src/assets/i18nに翻訳ファイルを作成する
ja.json
{
"search": "検索"
}en.json
{
"search": "Search"
}
手順3.app.module.tsにngx-translate関連のモジュールを登録する
import { TranslateModule, TranslateLoader } from '@ngx-translate/core';
import { TranslateHttpLoader } from '@ngx-translate/http-loader';
import { HttpClient, HttpClientModule } from '@angular/common/http';
export function createTranslateLoader(http: HttpClient) {
// src/assets/i18nに配備したja.json、en.jsonを認識させる
return new TranslateHttpLoader(http, './assets/i18n/', '.json');
}
@NgModule({
declarations: [
:
],
imports: [
:
HttpClientModule,
TranslateModule.forRoot({
loader: {
provide: TranslateLoader,
useFactory: (createTranslateLoader),
deps: [HttpClient]
}
})
],手順4.app.component.ts等でデフォルト言語設定、ブラウザ言語を取得して使用言語として設定
export class MyApp {
:
constructor(
:
// 翻訳言語を設定する為、TranslateServiceをインジェクト
translate: TranslateService
) {
translate.setDefaultLang("en");
// これをしておかないと次のuseでjaが選ばれないとgetLangs()でjaが返却されないので注意
translate.addLangs(["en", "ja"]);
// カレントのブラウザ言語設定("ja"等)を取得して翻訳設定、ja.jsonが使われるようになる
translate.use(translate.getBrowserLang());
手順5.htmlで翻訳したい箇所を、翻訳ファイルのキーをインターポレーション記述してtranslateパイプにパイプさせる
<ion-searchbar (ionInput)="searchMemo($event)" placeholder="{{ 'search' | translate }}"></ion-searchbar>以上で、translate.use(”en”);の場合は「Search」、translate.use(”ja”);の場合は「検索」と表示されるようになります。
まとめ
日本語が分かる人口は1億人ちょっと、英語が分かる人口は17億人くらい居るそうです。アプリユーザ母数を増やす為に日本以外も公開先国に加え、英語、余裕があれば対象国の母国語を選択出来るようにしておきたいですね。

