ngrokで手軽にHTTPS検証環境を構築
はじめに
- HTTPSじゃないと動かないブラウザ機能をローカル開発環境でちょっと試したい
- HTTPS化したApacheやNginxは有るけどリバースプロキシ設定するのは面倒。
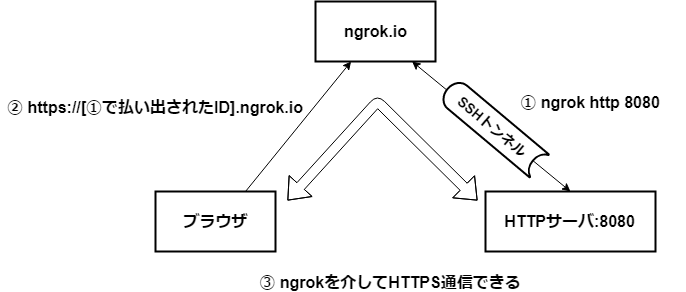
Webシステム開発をしているとこんなことありますよね。そんな時はngrokを使うとHTTPサーバを簡単にHTTPSにしてくれます。

ngrokコマンドはMac、Linux、Windowsに対応しています。ここではWindows版を使用します。有料プランと無料プランがありますが、ちょっとした動作確認が目的ですので無料プランを使用します。
手順
ngrokのアカウントを作成
以下の公式サイトに行き「SIGN UP→」ボタンを押してアカウントを作成します。Googleアカウント等で簡単に作れます。
zipファイルをダウンロードして解凍
「Download ngrok」からzip(ngrok-stable-windows-amd64.zip)ダウンロードして解凍後、適当なディレクトリにコピーしておきます。解凍ディレクトリの内容はngrok実行ファイルのみです。必要ならPATHを通しておきます。
認証トークンをPCに登録する
「Connect your account」に書かれているコマンドをコピーしてそのままコマンドラインから実行します。
ngrok authtoken [認証トークン]ホームディレクトリ/.ngrok/ngrok.ymlが作成され、認証トークンが保存されます。
authtoken: [認証トークン]HTTPサーバを起動する
ApacheでもTomcatでもなんでも良いのでHTTPサーバをたてます。ここではNodeモジュールのhttp-serverを使います。8080ポートで起動しました。
C:\src\ngroktest> npm install http-server -g
C:\src\ngroktest> http-server
Starting up http-server, serving ./
Available on:
http://192.168.0.5:8080
http://127.0.0.1:8080
Hit CTRL-C to stop the server動作確認用にindex.htmlを置いておきましょう。
C:\src\ngroktest> echo HOGE > index.html起動した8080ポートとngrokを繋ぐトンネルを作る
C:\> ngrok http 8080ngrokが起動すると以下のような画面になり、https://4228b703.ngrok.ioにアクセスするとlocalhostの8080にフォワードされることが分かります。
ngrok by @inconshreveable (Ctrl+C to quit)
Session Status online
Account [アカウント名] (Plan: Free)
ion 2.3.29
Region United States (us)
Web Interface http://127.0.0.1:4040
Forwarding http://4228b703.ngrok.io -> http://localhost:8080
Forwarding https://4228b703.ngrok.io -> http://localhost:8080
Connections ttl opn rt1 rt5 p50 p90
6 0 0.00 0.00 5.36 6.14
HTTP Requests
-------------
GET /hoge.html 200 OK
GET / 304 Not Modified
GET / 304 Not Modified
GET /favicon.ico 404 Not Found
GET / 200 OK
GET /favicon.ico 404 Not Found
GET /robots.txt 404 Not Found
GET / 200 OK動作確認
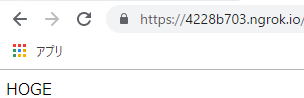
表示されたhttps://4228b703.ngrok.ioにブラウザでアクセスしてみて「HOGE」が表示されれば完了です。このURLはngrokを起動する度に変更されます。

まとめ
SSL証明書が無くてもローカルHTTPサーバをHTTPS出来ました。一度PC上でngrokコマンドを使えるようにしておけばすぐにHTTPS検証環境が作れます。ちょっとした動作確認ならこれで十分ですね。
留意点として、企業のLAN内で実行する時はバックドアを作ってしまうことになるので管理者さんに相談するか、使用は控えた方が無難だと思います。また、帯域が狭いので大きなデータを転送しようとするとタイムアウトするケースもあります。
無料プランでは接続数が一定になるとコネクションを切る、とPRICINGページに書いてあるので重要な要件で使うなら有料プランにした方が安心ですね。