CSS一発でWordPressにアップロードした全画像に枠線をつける
採用したWordPressテーマによって画像を表示する「img」HTMLタグに対するCSS定義が異なる為、アップロードした画像にデフォルトで枠が付く環境と付かない環境があります。
(寧ろ枠線を消したいというニーズも多かったリしますが今回は付ける方向で)
ハマリポイントとしてはWordPress5.0でデフォルト搭載されたビジュアルエディタ「gutenberg」で画像アップロード、枠線を付けようとすると「なんか他記事で紹介されてる方法で上手くいかない・・・」となったりすることが挙げられます。
gutenbergが原因なら下記記事通りにすれば枠線がつけられるかと思うのでお試しください。
また、枠線をつけることが出来ても過去記事が多いと画像一つずつに対して枠を付ける設定を行うのは骨が折れる作業ですよね。
今回はCSS一発で全ての投稿画像に枠線を付けてみます。
環境
- WordPress 5.2
予備知識:画像追加後に生成されるHTML
ビジュアルエディタ「gutenberg」で記事に画像を追加しました。
サイトを表示して右クリックからHTMLソースを表示すると、画像を表示する「img」タグとそれを囲む「figure」タグが挿入されていることがわかります。
<figure class="wp-block-image">
<img src="https://one-it-thing.com/wp-content/uploads/2019/09/enterprises2.png"
alt=""
class="wp-image-4868"
srcset="https://one-it-thing.com/wp-content/uploads/2019/09/enterprises2.png 595w, https://one-it-thing.com/wp-content/uploads/2019/09/enterprises2-300x198.png 300w"
sizes="(max-width: 595px) 100vw, 595px" />
</figure>imgタグだけが挿入される訳じゃないんですね。
一画像に対する枠線設定をしてみる
まとめて枠を付けるのが趣旨ですが単発画像設定もやってみます。
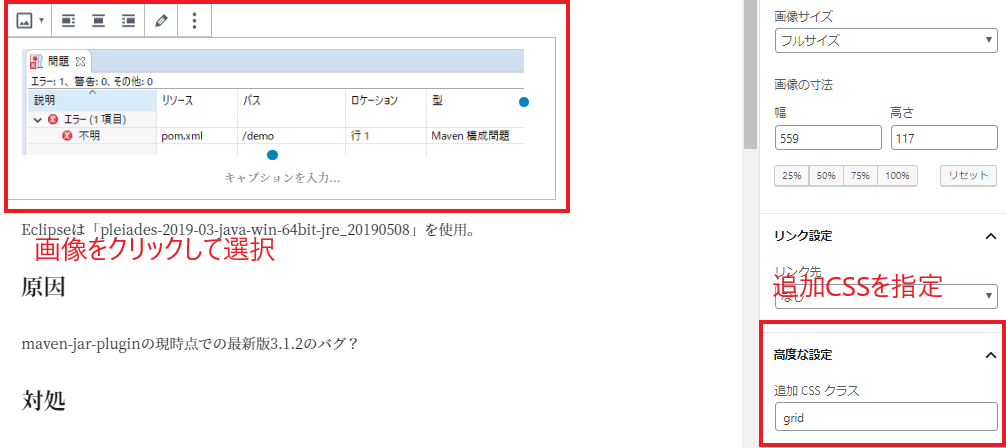
編集画面から画像を選択して「高度な設定」から「追加CSSクラス」を設定します。ここではgridとしました。gridは後に定義するCSSの名前になります。
CSSクラスはCSS定義を特定する為の名前です。

注意したいのは、ここで設定した「grid」はimgタグではなくfigureタグのクラスとして設定されることです。
<figure class="wp-block-image grid"> <-- gridクラスはこっちに付く
<img src="https://one-it-thing.com/wp-content/uploads/2019/09/enterprises2.png" ここはCSSに慣れていないとハマるポイントかも知れません。img.gridではなくfigure.gridの子imgに対してCSSを定義する必要があります。
「外観」→「カスタマイズ」→「追加CSS」を選択して以下を記述して公開します。
figure.grid img {
border: solid 1px #AEAEAE;
}上記は「gridクラスをもつfigureタグの子imgタグ」にborder(枠線)を付けるCSS定義です。
CSSを公開したらサイトを表示して確認してみます。
枠線を付ける前

枠線を付けた後

画像と背景が同化せず、境界がわかるようになって見易くなりました。
全記事内の画像にまとめて枠線を付ける
編集画面で画像を選択して、追加CSSで定義したgridクラスを指定すれば枠線が付くことが分かりました。
でも全ての記事の画像分これをやるのは骨が折れますね・・・バイト代が貰えそうです。
CSS定義をちょっと変えて、編集画面からCSSクラスを指定しなくても枠が付くようにしてみます。
再度「外観」→「カスタマイズ」→「追加CSS」を開き、内容を以下に変更してCSSを公開し直せば完了です。
img[class^="wp-image-"] {
border: solid 1px #AEAEAE;
}投稿画像のimgタグにはwordpressによって自動的に「wp-image-xxxxx」というクラスが追加されます。(xxxxxの部分は連番)
これを踏まえて上記のCSSを使うと「wp-image-」で前方一致するCSSクラスを持つimgタグ全て、に対して枠線を表示する、が実現できます。
まとめ
手軽に全投稿画像に枠線を付けられるようになりました。
広告画像などはwp-image-xxxxxクラスは付いていないので、予期せず枠がついてしまう、なんてことも無いので安心です。