compodocでAngularプロジェクトのビジュアルなドキュメントを自動生成する
Java、C、Pythonのドキュメントを自動生成する際にDoxygenを使えばクラス図や呼び出し図、呼び出され図を作れて便利です。
しかしDoxygenはTypescriptには対応しておらず、.tsを対応拡張子に加えてもほぼほぼドキュメント生成はされません。
地道にTypedocを書いていくか・・・となるのですが、Angularプロジェクトの場合は@compodoc/compodocを使うことでモジュール関連図やルーティング図、ドキュメント記述のカバレッジまで出してくれたりします。
Angular、ionicプロジェクトを可視化したい、と考えているなら十分な選択肢になってくれるかと思います。
compodocとはどういうもの?
一見に如かずで公式デモを見て行きましょう。Angularで作られたTodoMVCアプリをcompodocでドキュメント化したものになっています。
https://compodoc.github.io/compodoc-demo-todomvc-angular/index.html
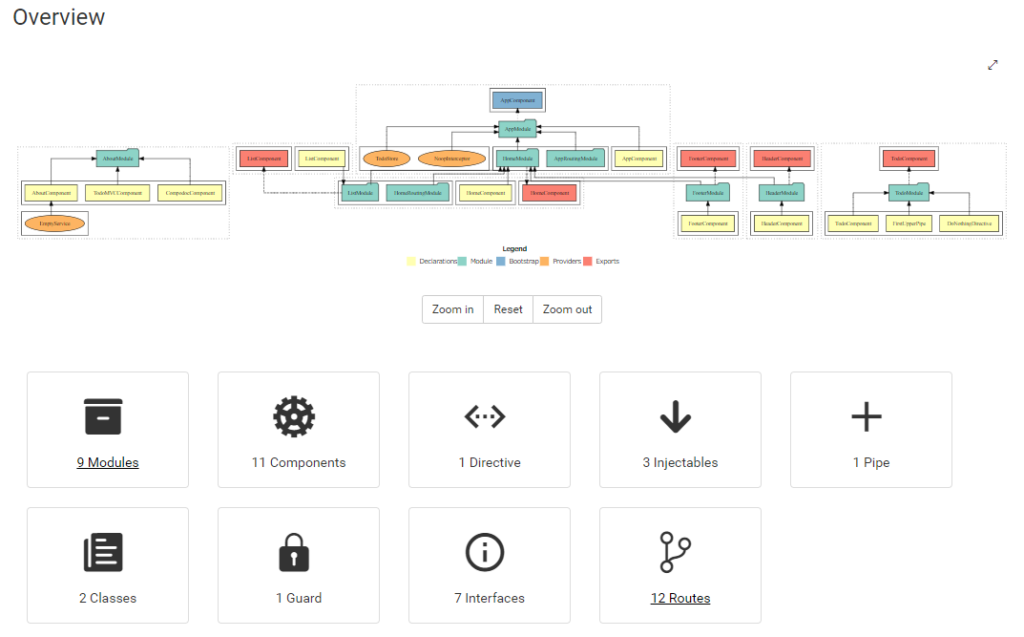
左メニューから「Overview」を見てみると・・・モジュールやコンポーネント、クラスの相関図が生成されています。関連図はズームイン、アウトが出来ます。

Typescriptで作られた.tsの関連が絵になって表示されます。これだけでちょっと使いたくなってきませんか?「見える化大好き人間」の傾向がある私は見つけた瞬間に導入しました。
他にも生成出来る情報は多数ありますよ。
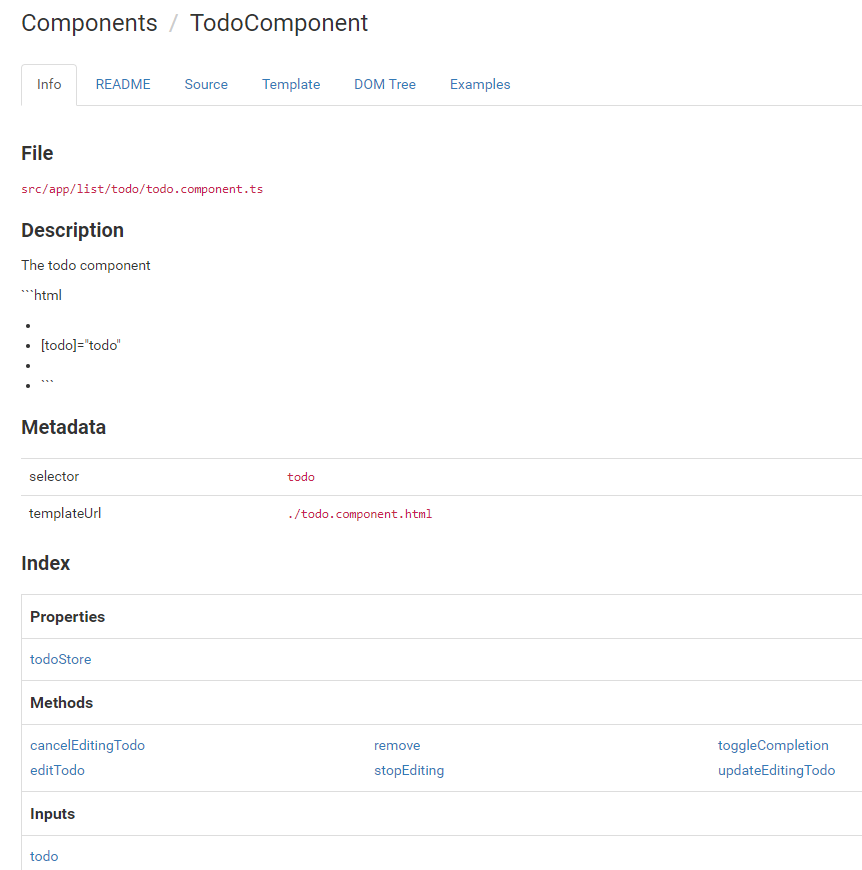
一般的なAPIリファレンス
クラスやメソッド説明的なあれです。

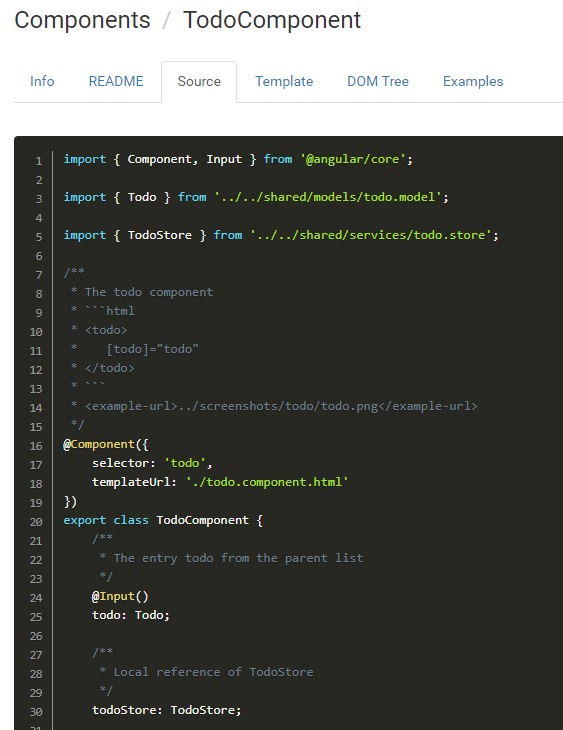
TSソースやHTMLテンプレート
Angularコンポーネントを構成するTypescriptソース、HTMLがそのまま見れます。

HTMLドキュメントを作ってローカルHTTPサーバで公開しておけば、Gitにまだpushしてない段階でも、エディタを開いてPCを皆の方に向けて、皆に見えるようにズームして・・・とかしなくても、ミーティング参加者全員が自分のPCで見れて情報交換し易くなるかも知れません。
「今こうやって作ってるんだけど意見ありますか?」みたいな感じで。
早い段階でコンセンサスを取っておくことで、何気にソースレビュー工数の削減が出来るかも知れません。
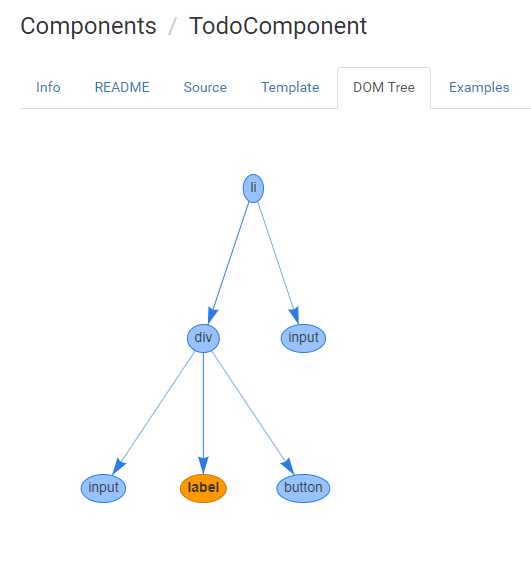
HTMLテンプレートのDOMツリー
コンポーネントが複雑になってないか、とか一目で分かります。

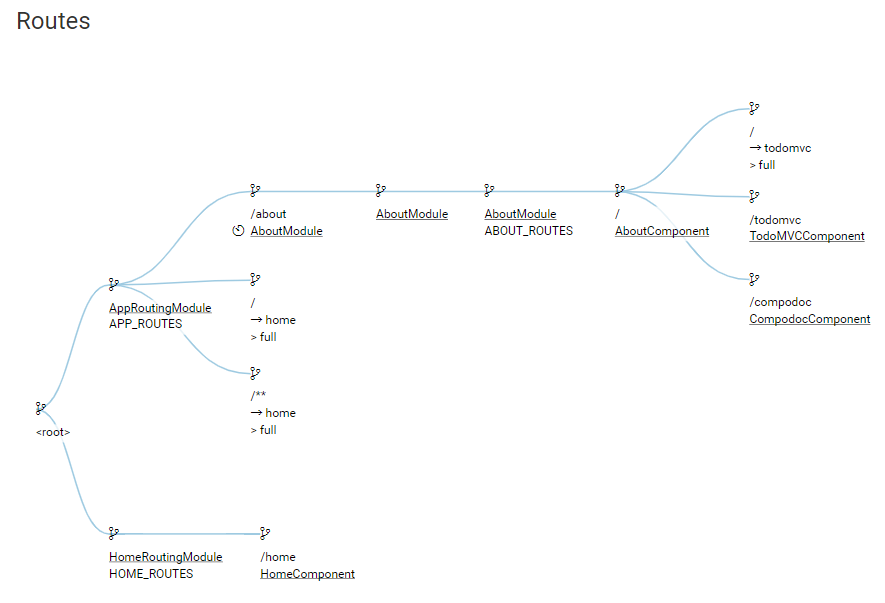
ルーター定義
どこのコンポーネントからどこのコンポーネントへ遷移するのか、画面遷移図の替わりになってくれます。

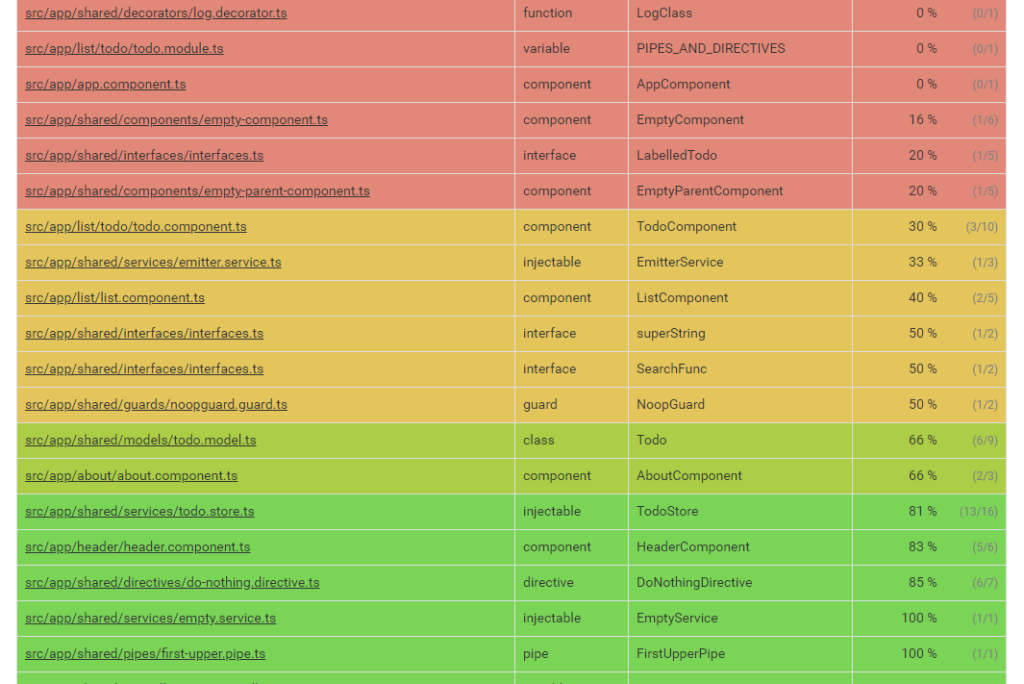
ドキュメンテーションカバレッジ
Typescriptではこれをやってくれるツールが余りないので重宝します。「ドキュメント薄いよっ!なにやってんの!」とホワイトベースの艦長ばりの指示が出せるようになります。

もう・・・入れない理由が見当たりません。
でも・・・使い方面倒くさいんでしょう?
いえいえ簡単です。ng newしたAngularプロジェクトが有ればすぐに試せます。手頃なAngularプロジェクトがなければ作成しておきます。
npmjs.comでインストール方法を調べます。開発中フェーズでしか使わないので–save-devを付けておきましょう。
https://www.npmjs.com/package/@compodoc/compodoc
npm install @compodoc/compodoc -save-devインストールが完了したら公式ガイドに従って以下のコマンドを実行します。
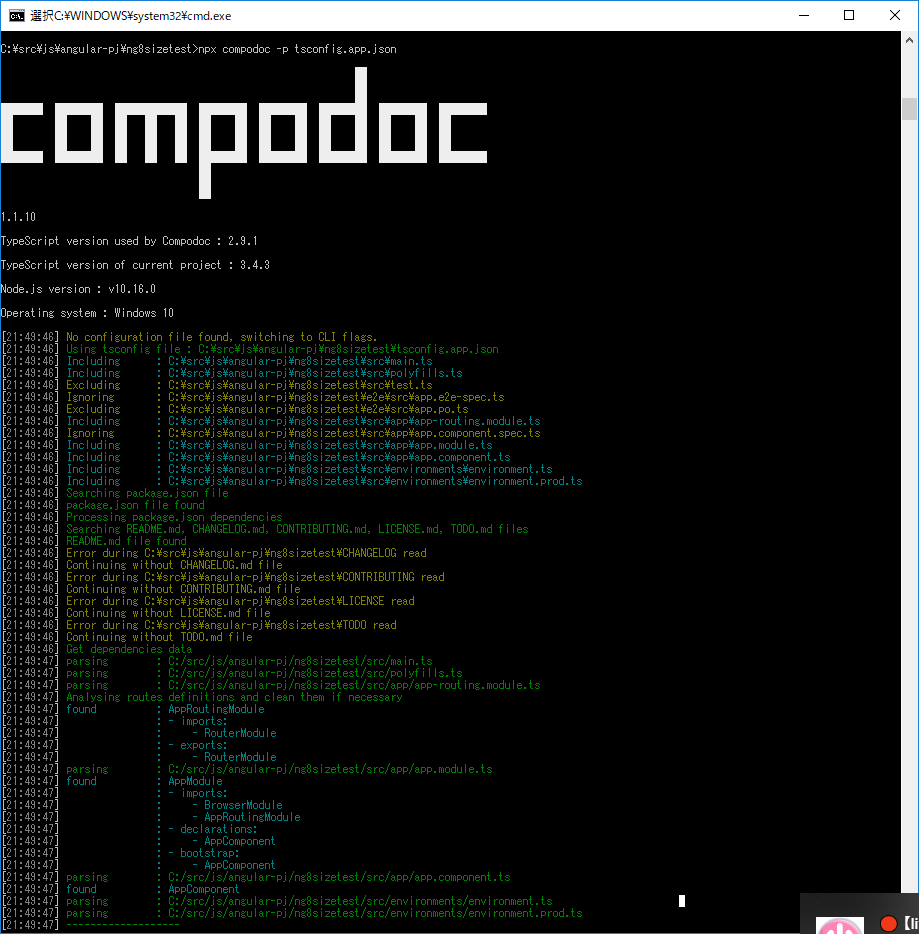
npx compodoc -p tsconfig.app.json
実行ディレクトリに「documentation」ディレクトリが出来、生成されたindex.htmlを実行すれば、公式デモと同様のサイトを確認できます。
以上でドキュメント化終了です。簡単ですね!
Angular特化自動ドキュメント生成の現実解
同種のことが出来るものでAngularDocというサービスが出てきていますが、商用クローズドプロジェクトの場合は年間99ドル必要です。
また、Typescriptのドキュメント化ツールとして2019年現在最もメジャーであろうTypedocではビジュアルなドキュメントを作るのは難しいのが現状です。
対してcompodocは無料で手軽にソースのビジュアル化を試すことが出来、かつ痒い所に手が届く補足的な機能も備えてくれています。
Angularで開発をしているなら「compodocはニーズを満たしてくれる有力なドキュメントツール」と今のところ言えそうです。
